本記事を書いている人

センリ
今回の記事はMacユーザー限定です。
無料で使えるモザイク加工ソフトをお探しですか?
結論から言うと、Skitchというソフトが一番便利です。
スクリーンショットを撮ってそのまま編集ができます。
矢印や枠なども入れることができます。
Skitchのダウンロードはこちら
Skitch-撮る。描き込む。共有する。
本記事では、Skitchのモザイク加工の方法とその他の機能について詳しくご紹介していきます。
モザイク付けや切り取りなどといった画像編集したいと考えている方は、ぜひ最後までお読みください。
Skitchの使い方【モザイクをかける】

スクリーンショットを撮る
モザイク入りの画像を作る前にスクリーンショットを撮りましょう。
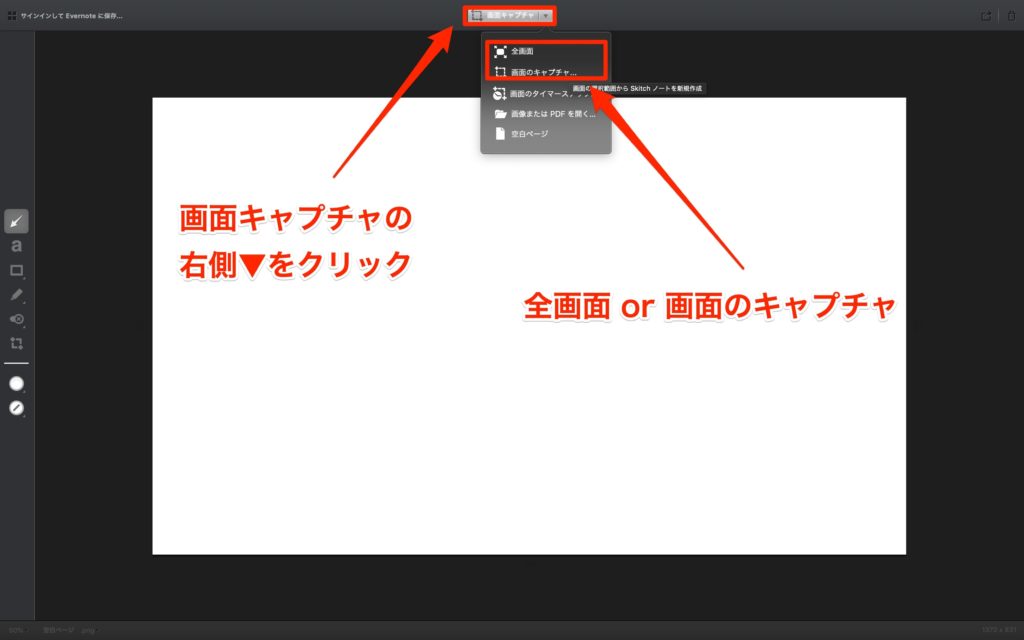
まずはダブルクリックしてアプリを起動します。
画面上部の「画面キャプチャ」の右側▼をおしておして「画面キャプチャ」を選択してください。

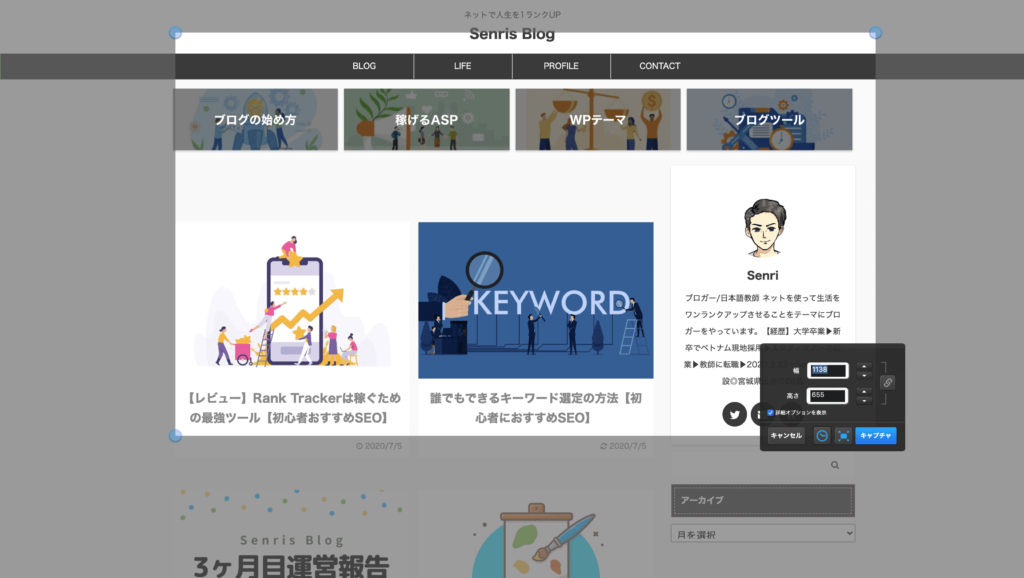
すると画面が切り取れるようになります。
今回はこんな感じで切り取ってみました。

最後に「キャプチャ」を押せばスクリーンショット完了です。
編集画面に自動的に戻ります。
モザイクをつける
今回は僕の顔あたりにモザイクをかけてみます。
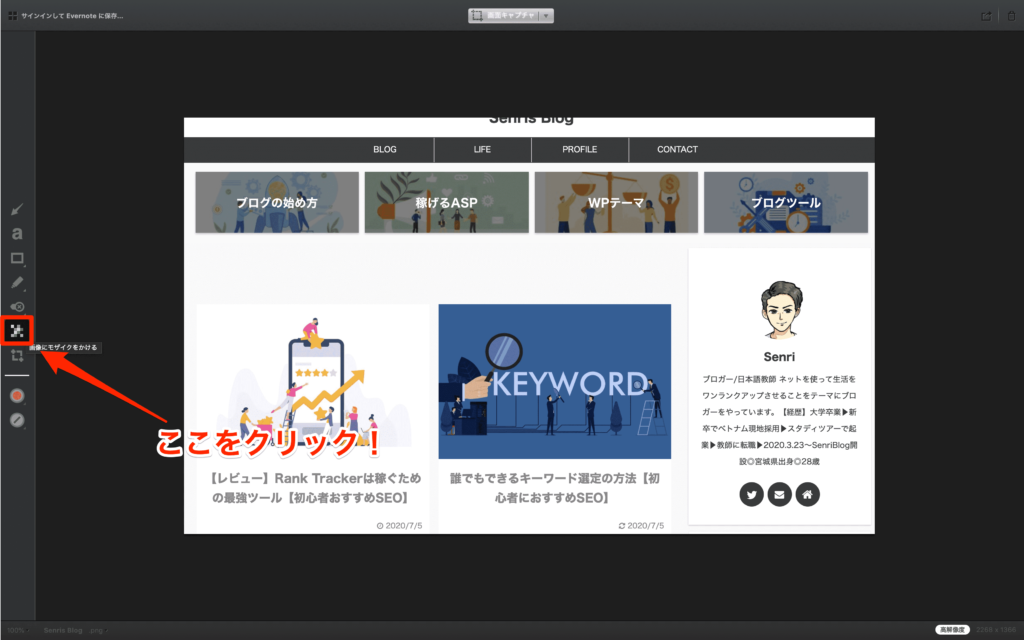
まず左側のメニューからモザイク選びます。

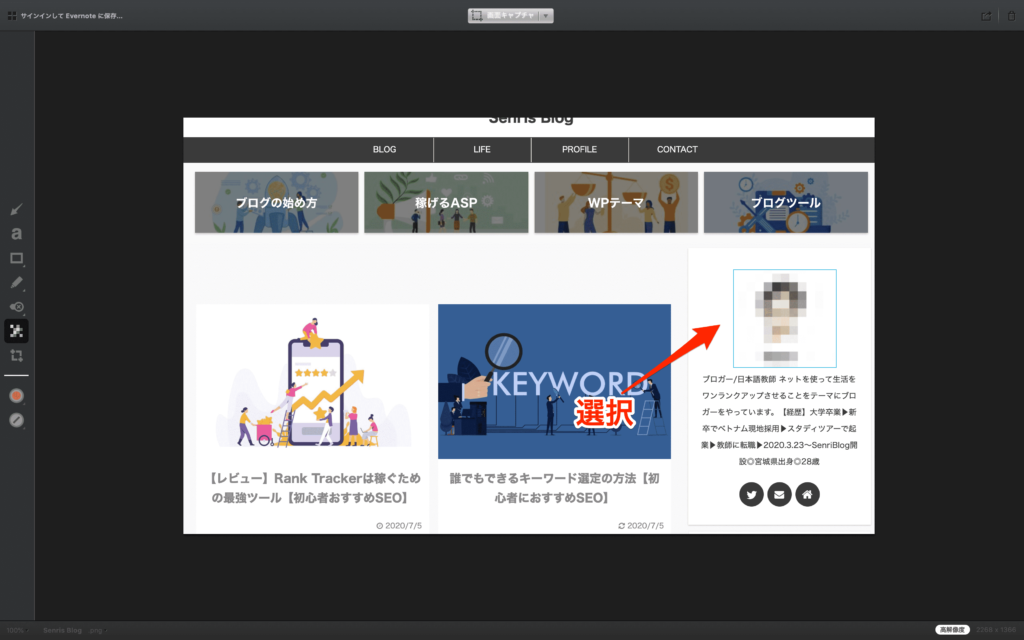
選んだらモザイクをかける部分をドラッグで選択していきます。
すぐにモザイク加工が完了します。

これだけです。
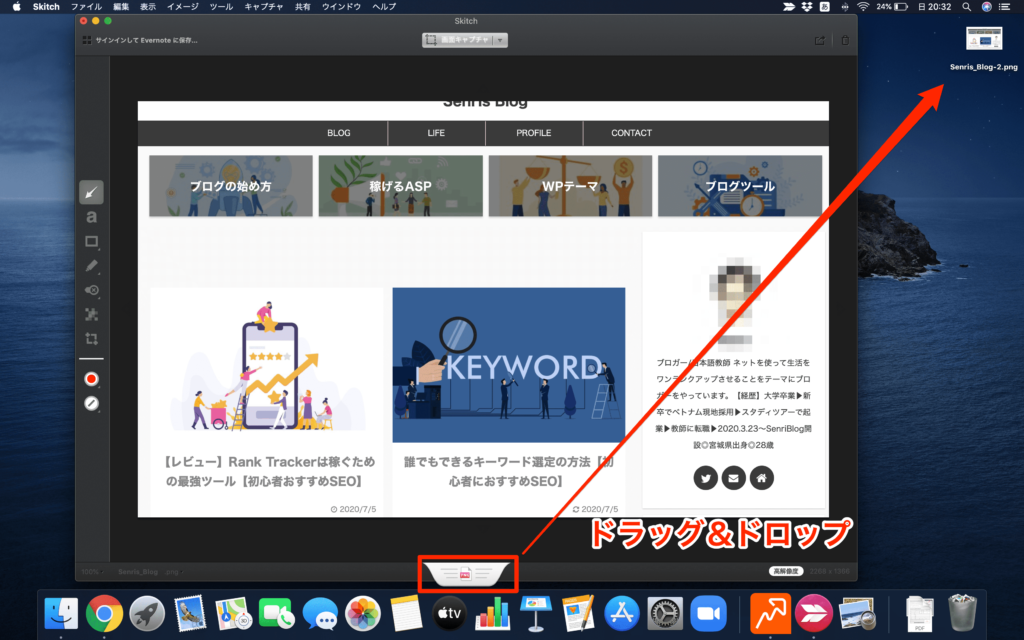
あとは必ず保存をしましょう。
下記の画像のようにドラッグ&ドロップで保存できます。

これでモザイク加工の作業は終了です。
モザイク以外のSkitchの使い方

モザイク加工以外の使い方も紹介しておきます。
Skitchの使い方
- モザイクをつける
- 矢印をつける
- 文字を入れる
- 枠で囲む
- ペンで書く
- マークをつける
- トリミング
一つずつ解説していきます。
矢印をつける
Skitchでは、矢印をつけることもできます。
本記事でも使用していますね。
使い方は左側メニューの一番上をクリックしてから、画像上でドラッグすると矢印が描けます。
メニューの最後の2つ項目で色やサイズを変更することもできます。
文字を入れる
Skitchは文字を入れることも可能です。
白ふちに影がついた文字なのでとても見やすく重宝しています。
こちらも本記事中の画像で使用していますね。
使い方は簡単。
左側のメニューから「a」のマークを選びます
すると簡単に文字が入れられるようになります。
こちらも色とサイズは変えられます。
枠で囲む
メニューの上から3番目の四角をクリックすることで枠で囲むことも可能です。
四角以外にも角が丸い枠、円枠などもあります。
ペンで書く
ペンや蛍光ペンで色をつけることもできます。
こちらも太さや色を変更できます。
マークをつける
「?」や「!」などの見出し付きマークがつけられます。
他にもチェック、ハート、×といったマークがあります。
トリミング
画像のトリミングもできます。
スクショではなく、他からとってきた画像を編集する場合にはトリミングが必須ですよね。
左側メニューの7番目でトリミングできます。
Windowsは不可!代わりにMonosnap使用

残念ながら、2021年2月現在、WindowsではSkitchを使用できません。
WindowsユーザーはMonosnapというソフトで代用できます。
使い方については
>>Windows版Skitchに代わる『Monosnap』でスクショを爆速化!ブログ制作がめちゃ捗る!【導入・使い方解説】
に詳しく載っていたので興味がある人はチェックしてみてください。
まとめ:無料でモザイク加工するならSkitch

Macユーザーがモザイク加工や矢印、枠をつけるなら今回ご紹介したSkitchで事足りるでしょう。
スマートに画像加工したい方はぜひ使ってみてください。
-

-
参考【無料】日本語教師の絵カードや教材作成で使えるサイト8選
日本語教師が絵カードや教材作成などで使える無料のイラストサイトを8つご紹介します。積極的に使って授業準備をもっとラクにしていきましょう。
続きを見る