

本記事を書いている人

センリ
今回はWordPressのブログやサイトでルビをふるためのプラグインをご紹介します。
WordPressからインストールできるプラグインは一通り試しましたが、一番シンプルで使いやすかったのはWP-Yomiganaというプラグインでした。
WP-Yomiganaを使えば誰でも簡単にルビがふれるようになります。
説明はいらないという方は「WP-Yomigana」をコピペしてプラグインの新規追加から探してみましょう。
ブラウザからダウンロードする場合はこちら
WP-Yomiganaでルビをふるための設定

冒頭でもお伝えしましたが、このプラグインはかなりシンプルです。
設定は1か所だけです。
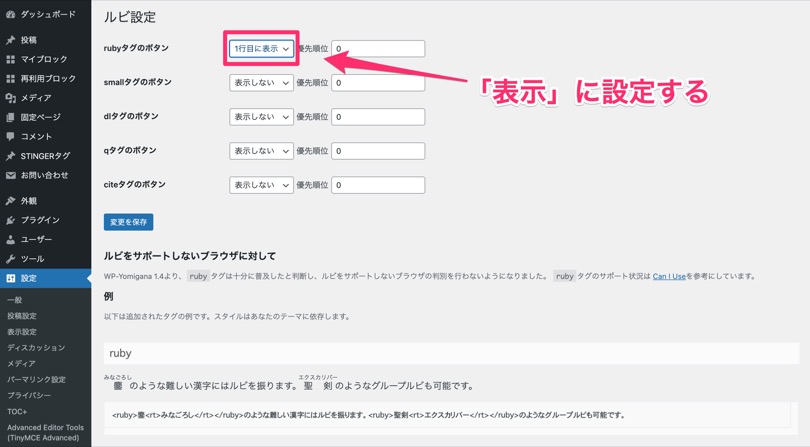
WordPressの管理画面左側のメニューから「設定」→「ルビ」設定を選んでください。
下のような画面が表示されたらrubyタグのボタンで「1行目に表示」を選択しましょう。

これで設定は完了です。
WP-Yomiganaでルビをふる方法

WP-Yomiganaはブロックエディタでもクラシックエディタでも使えます。
1つずつ説明していきます。
ブロックエディタでルビをふる
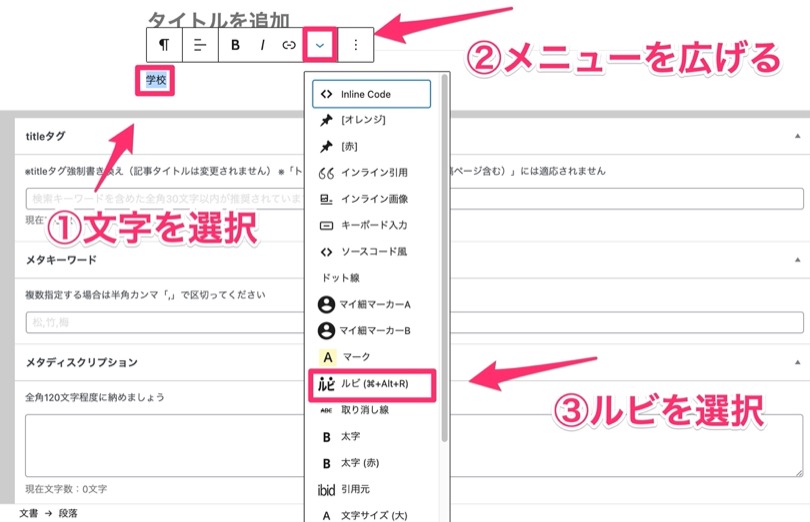
ブロックエディタは下記4ステップでルビがふれます。
- 段落ブロックで文字を選択
- メニューを広げる
- 「ルビ」を選ぶ
- ルビを入力する

このあとルビを入力すればOKです。
1単語5秒もあればルビがふれますね。
クラシックエディタでルビをふる
クラシックエディタもかんたんです。
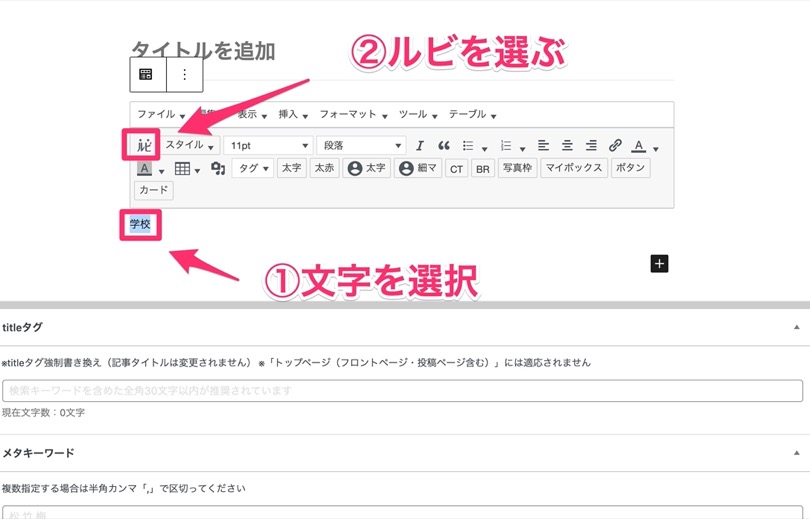
3ステップでルビがふれます。
- 文字を選択
- 「ルビ」を選ぶ
- ルビを入力

この画面のあとにルビを入力して「OK」を押すとルビがふられます。
注意ポイント
ブロックエディタの「クラシック版のエディタ」ブロックを使うと文字の選択時にルビがずれてしまうことが何度かありました。確実にルビを振りたいなら「段落」ブロックがおすすめです。
プラグインを使わないでルビをふる方法

プラグインを使わなくてもルビをふることはできます。
HTMLを使いますが、かんたんなコードなので必要な人は覚えてしまいましょう。
html
<ruby><rb>学校</rb><rt>がっこう</rt></ruby>
<ruby>:で全体を囲う。
<rb>:ルビをふる漢字を囲う。
<rt>:ルビのひらがなを囲う。
簡単なのでやってみましょう。
今回は以上です。
