
本記事を書いている人

センリ
問い合わせページは購入や契約の入り口です。
学習者やレッスン希望の企業はもちろん、広告主や提携したい企業などから連絡がくることもあります。
ホームページの運営者と訪問者が直接つながる大事な役割があるので、これからホームページを作る方はこのページをみながら作ってみましょう。
プラグインをインストール

まずはプラグインを導入していきます。
WordPressを使っている人なら誰でも知っているContact Form 7というプラグインを使います。
日本の方が作ったプラグインなので日本語にも対応していますし、CSSなどで追記すればデザインはいかようにも作れます。
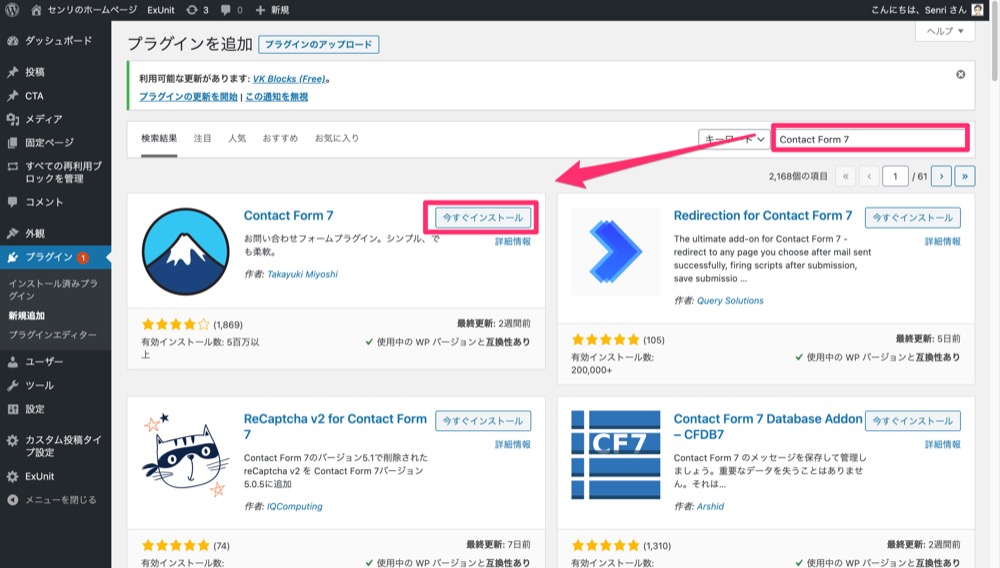
まずは「ダッシュボード(管理画面)」→「プラグイン」→「新規追加」から「Contact Form 7」検索してください。

「今すぐインストール」を押した後は忘れずに「有効化」しましょう。
これでインストールは完了です。
基本の問い合わせフォームを作る
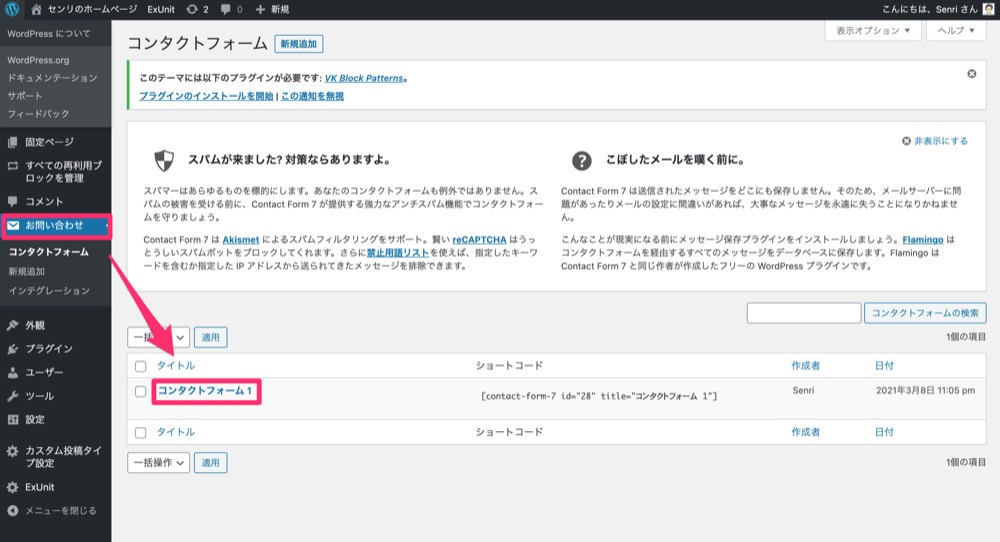
まずは、ダッシュボードの「お問い合わせ」をクリックして「コンタクトフォーム1」を開いてみましょう。

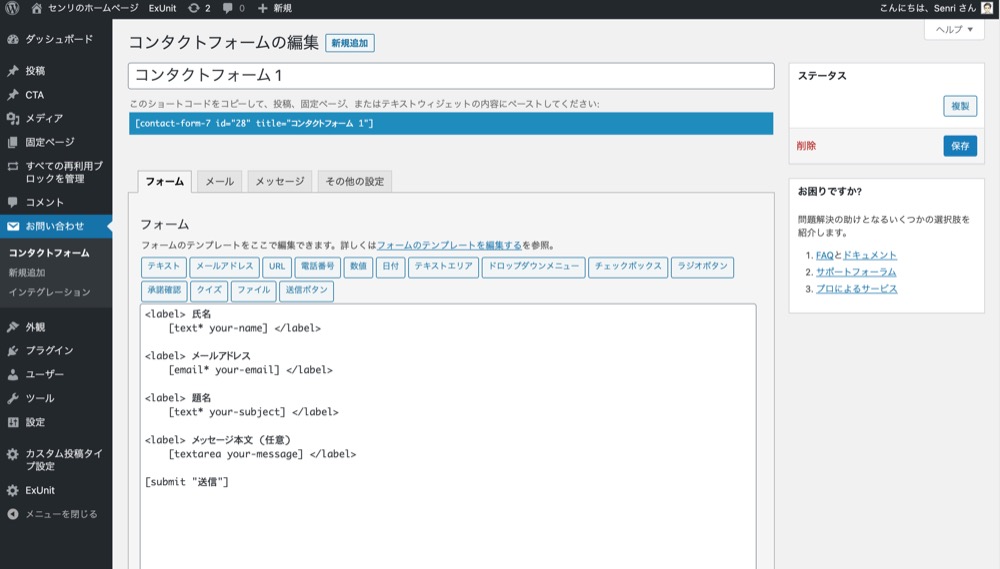
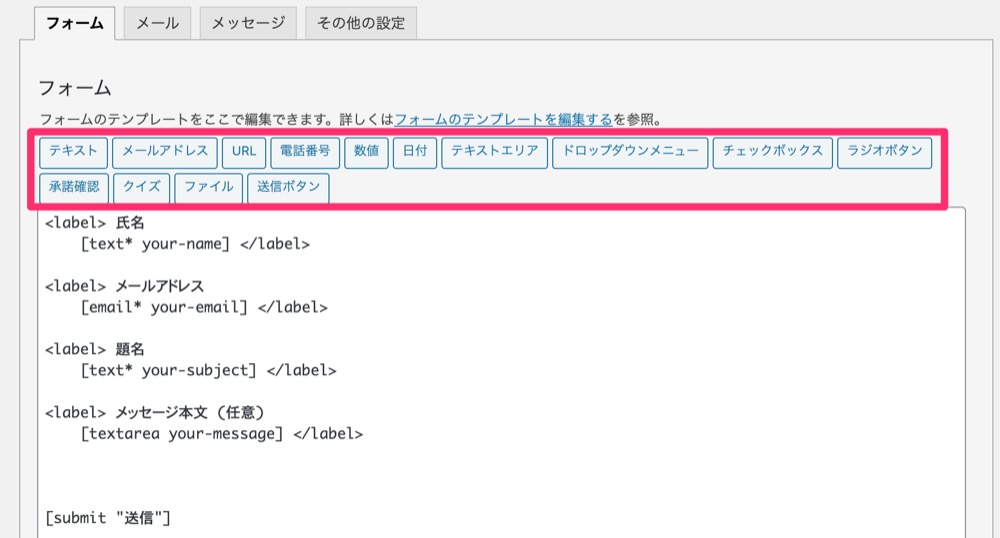
すると、下記のような画面が出てきます。

すでにある程度のフォームが出来上がっています。
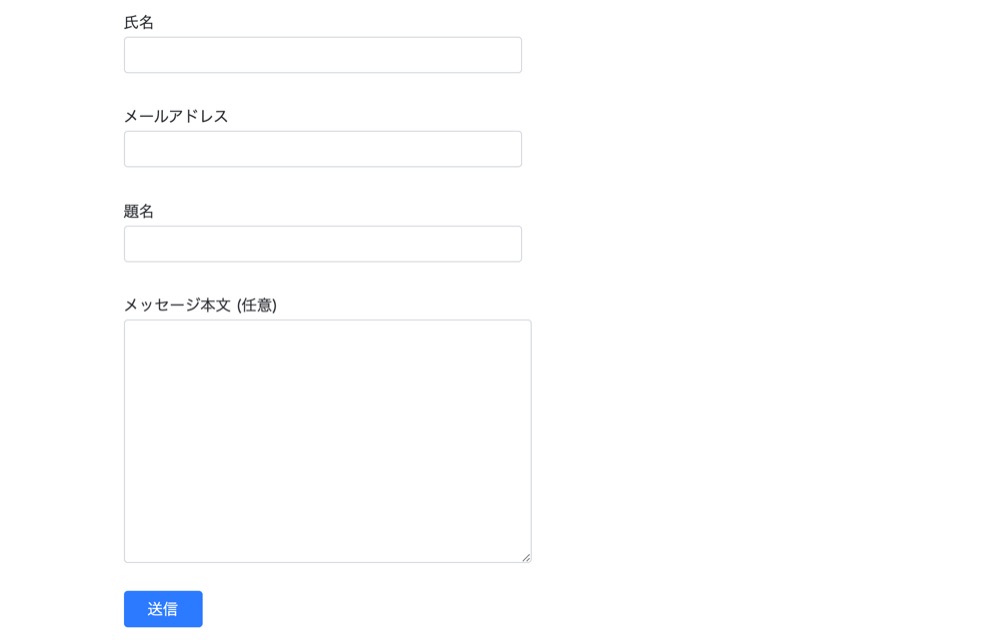
実際に表示させるとこんな感じです。

これでも十分なので、このまま使っても大丈夫です。
もうちょっとだけ良くしていきたいという人はこのまま読み進めてください。
メモ
HTMLについてちょっとだけ勉強しておくとウェブサイト作成がグッと楽になります。
本などを使った独学でもいいのですが、プログラミングスクールに1週間でも通うとHTMLとウェブデザインで使うCSSの基本はマスターできます。
普通に通うと15万円くらいかかりますが、TechAcademyだと1週間無料で体験できちゃいます。
ゼロ初心者でも1週間をつかめるので結構おすすめ。
問い合わせ項目を増やす
先ほど作ったフォームでは項目が足りない、という方向けに問い合わせ項目の増やし方についても触れていきます。
まずは赤枠の中からどんな形の問い合わせ項目が必要か選んでいきましょう。

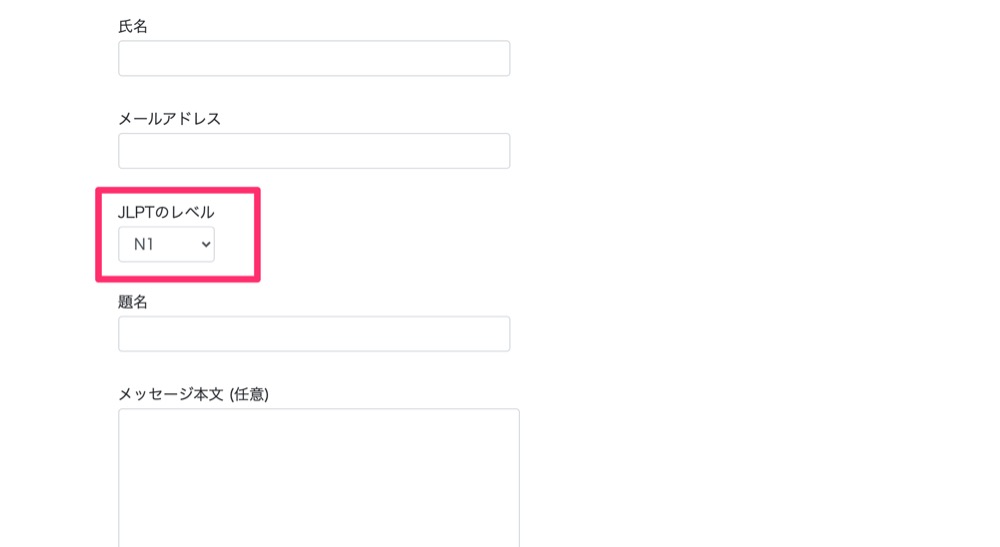
今回はこんな感じのフォームを作ることにするので「ドロップダウンメニュー」を選択することにします。

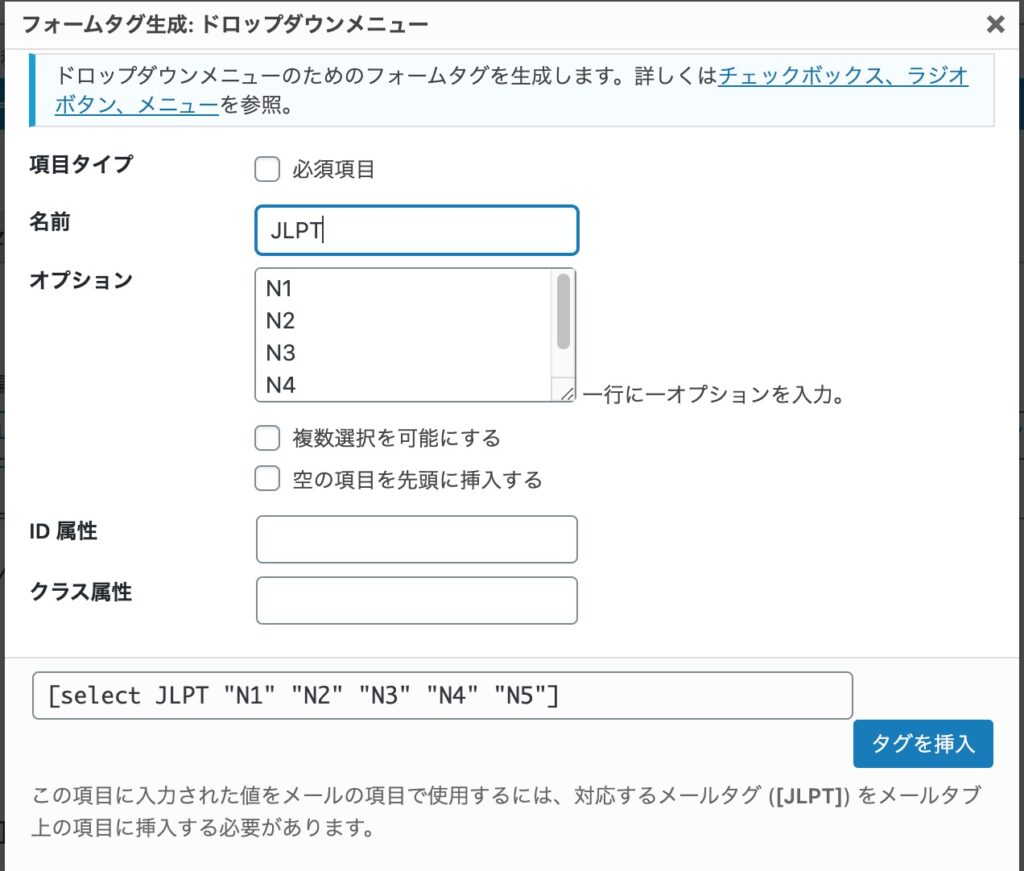
ドロップダウンメニューを開くと下の画像のようなメニューが開きます。

オプションの欄に1行ずつ入れていくと選択肢を作れるようになります。
必須にする場合や複数選択を可能にする場合は必要に応じてチェックをつけておきましょう。

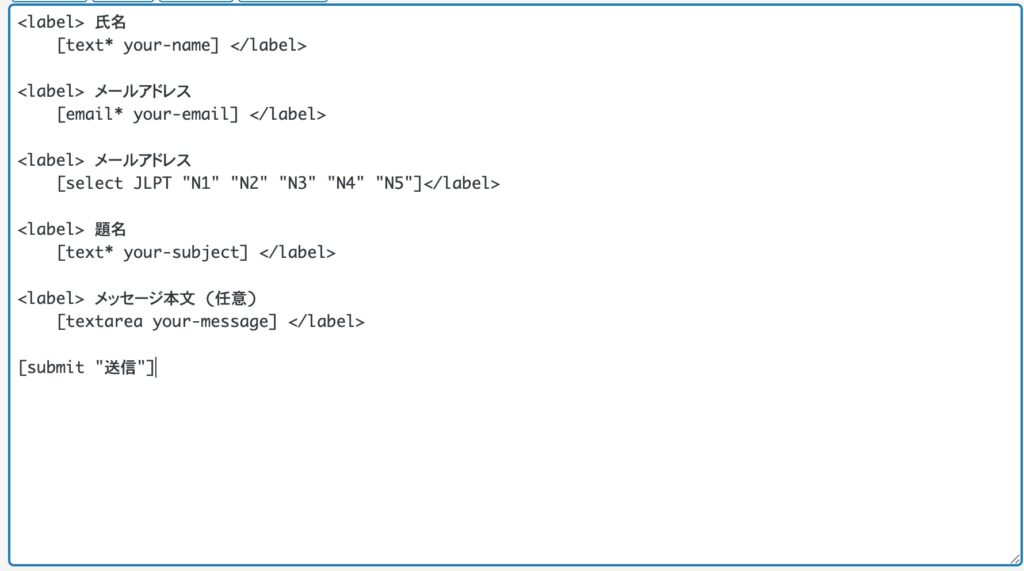
最後にほかの項目と同じように<label>や説明を入力したら完了です。
こんな感じでいろいろな形のフォームを作ることができます。
項目が増えすぎると問い合わせしづらくなるので最低限の項目だけにしておきましょう。
自動返信メールを作る
問い合わせ後に送られるメールは2種類設定できます。
- 運営側に送られるメール
- 問い合わせ側に送られるメール
一つずつ解説していきます。
運営側に送られるメール設定
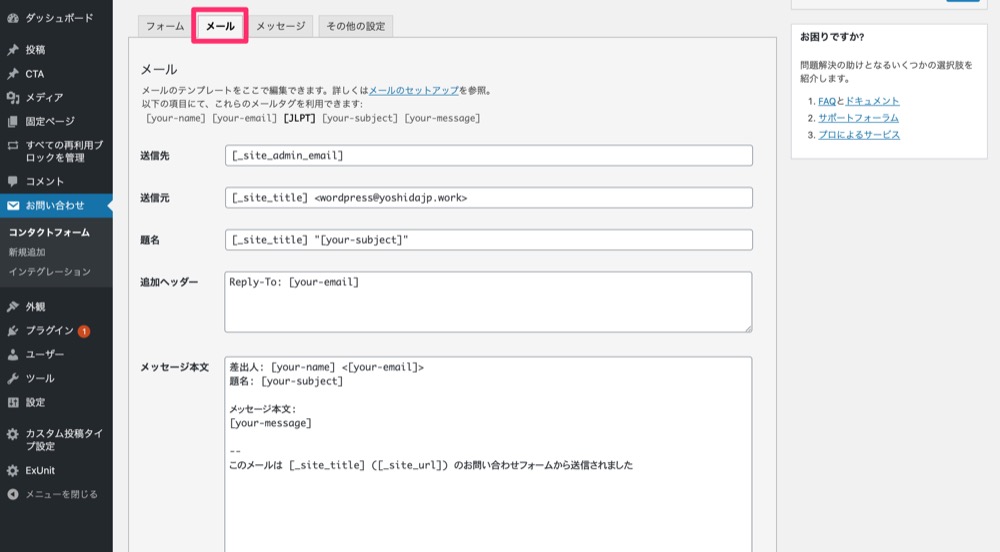
まずは「メール」のタブから下のような画面を開きましょう。

この[ ]に囲まれた文字列をタグといいます。
たとえば当ブログの場合[_site_admin_email]を入れると「日本語教師センリのブログ」という文字が表示されるようになります。
そのほか、先ほど入力したフォームは自動でタグが作られます。
たとえば、[select JLPT "N1" "N2" "N3" "N4" "N5"]と入力したら[JLPT]というタグになります。
自分に送られるメールなので丁寧ではなくても良いですが、設定したタグは全部表示されるようにしましょう。
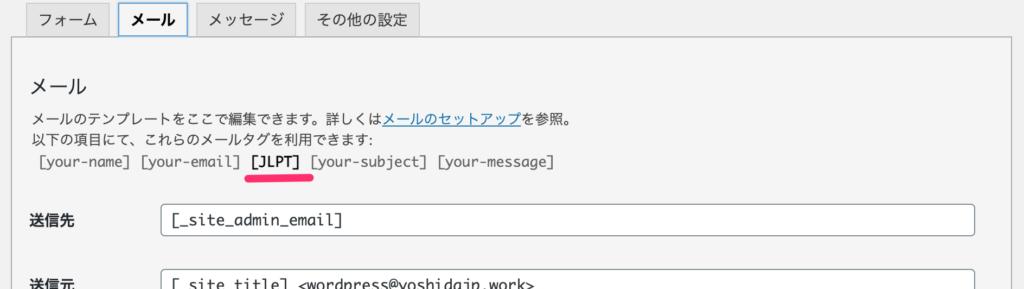
ちなみに未設定のタグは下記のように太字になるので保存する前にチェックしておきましょう。

運営側に送られるメール設定は以上です。
問い合わせ側に送られるメール設定
次に問い合わせ側に送られるメールを設定します。
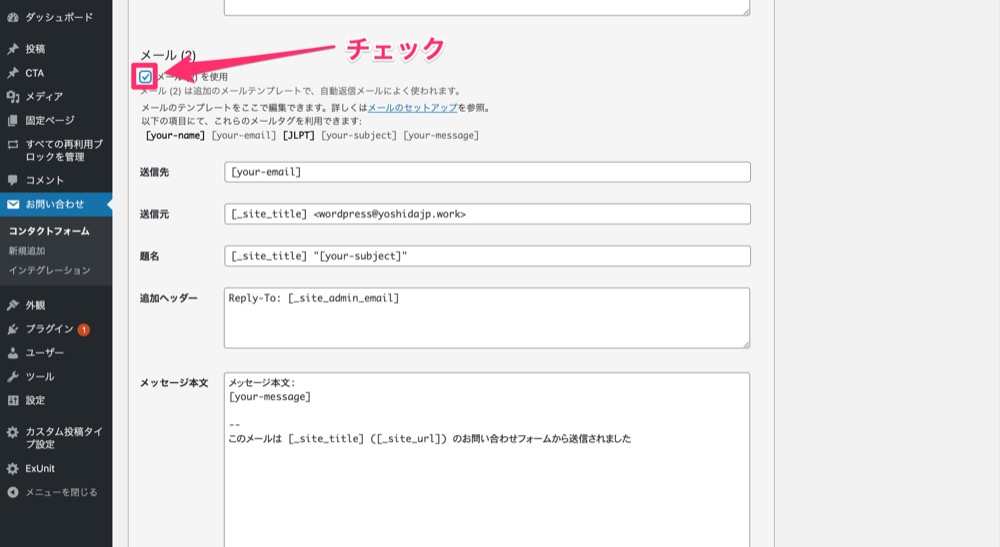
「メール」タブを開き、一番下まで行くと「メール(2)を使用にチェックを入れると、メールの画面がもう一つでてきます。

ここで問い合わせ側に送られるメールを作れます。
基本的には「送信先」「送信元」「追加ヘッダー」はこのままで大丈夫です。
題名は必要に応じて変えましょう。
日本語なら「お問い合わせありがとうございます」などがいいでしょう。
本文には下記は忘れずに明記しておきましょう。
- 問い合わせてくれたことへの感謝
- 問い合わせ本文
- 確認し次第すぐに連絡をする旨
- こちらの連絡先
問い合わせページを表示させる
最後に、これまで作った問い合わせページを表示していきます。
まずはダッシュボードの「固定ページ」から「新規追加」で固定ページを作りましょう。
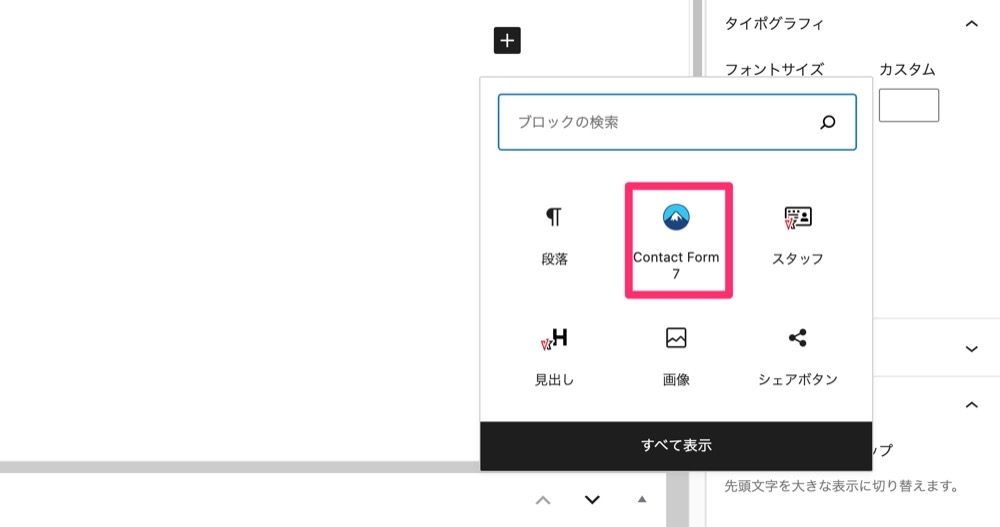
ブロックの追加で下の写真のようなContact Form 7のブロックを見つけて追加します。

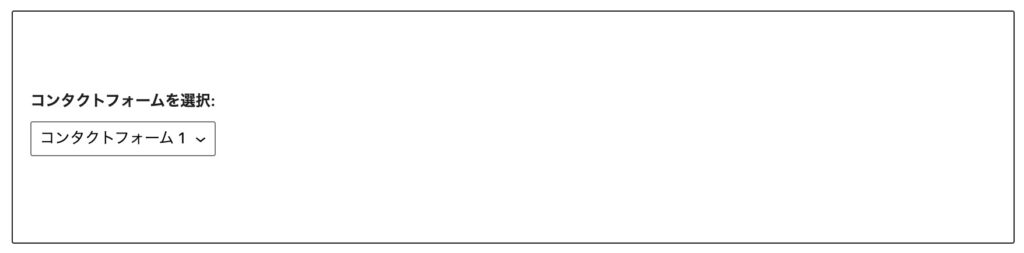
追加したら下の画像のようなブロックが出てくるので先ほど作った「コンタクトフォーム1」を選びましょう。

これで設定は完了です。
まとめ:問い合わせページを作ってみよう

本記事でご紹介した流れで作ればサクッと簡単に問い合わせページが作れます。
もっとおしゃれに綺麗なフォームを作りたい人は「Contact Form 7 デザイン CSS」と言った感じでググるとたくさん出てくるはずです。
効果的なお問い合わせページを作って学習者とつながりましょう。
