本記事を書いている人

センリ
今回はWordPressをインストールしたら一番最初にインストールしておくべきプラグインをご紹介します。
ブログにもホームページにもおすすめのプラグインだけをそろえました。
プラグインのことをよく分からないという方でもとりあえずこのプラグインだけは必ず入れておきましょう。
ブログ・ホームページ運営に必須プラグイン

ここでご紹介するプラグインは下記7つです。
ブログ・ホームページ運営に必須プラグイン
- Broken Link Checker
- Contact Form 7
- Google XML Sitemaps
- Table of Contents Plus
- Advanced Editor Tools
- Lazy Loader
- EWWW Image Optimizer
1つずつ説明していきます。
1:Broken Link Checker

Broken Link Checkerはサイト内のリンク切れを教えてくれるプラグインです。
リンク切れを放置しておくとユーザーにとっても検索エンジンにとってもやさしくないですよね。
ニュースサイトやAmazonなどのリンクを貼っていると結構な頻度でリンク切れを起こしてしまいます。
しかし、Broken Link Checkerを導入しておけば、リンクが切れてもすぐに通知が来るようになるんです。
自力でリンク切れを探そうとすると骨が折れるような作業なので、まだ入れてない人はすぐにでも入れたほうがいいプラグインです。
2:Contact Form 7

Contact Form 7はお問い合わせフォームを作成してくれるプラグインです。
一般企業のホームページなどでも使われることがあります。
質問や送信者への自動返信メールなども自由に編集可能です。
CSSなどをいじれば本格的なお問い合わせフォームも作れます。
お問い合わせフォームがあるかどうかというのは顧客獲得に直接関わってくるのでContact Form 7を導入しておきましょう。
3:Google XML Sitemaps

Google XML SitemapsはGoogleにサイトマップを送信してくれるプラグインです。
Googleにサイトマップを送信されると、Googleの検索エンジンロボットが早くサイトの更新に気づいてくれます。
Googleが早く気づいてくれれば、早く検索順位の上位にあがる可能性が高まるため入れておいて損はありません。
4:Table of Contents Plus
Table of Contents Plusはサイトの目次を作ってくれるプラグインです。
当ブログの最初の見出しの前にもついています。
目次があると、読者が読みたい部分にすぐ飛べるようになるので読者にとって親切ですよね。
ブログを公開する予定がある人は必ず入れておくべきプラグインです。
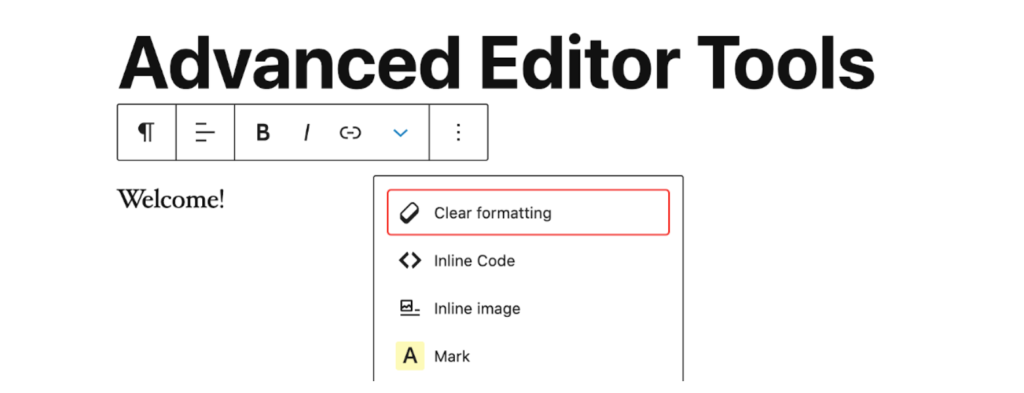
5:Advanced Editor Tools

Advanced Editor Toolsはビジュアルエディタの機能を増やすプラグインです。
WordPress標準のビジュアルエディタではごく限られた機能しかありません。
そのため、HTMLが分からないブログ初心者が見やすいコンテンツを作るのはかなり厳しい。
そこで活躍してくれるのがAdvanced Editor Toolsです。
Advanced Editor Toolsを使うと
- 画像や動画の挿入
- 表の挿入
- 文字装飾
などの機能が追加されます。
僕はHTMLの知識がゼロでしたが、Advanced Editor Toolsを使うことで自在に装飾を加えられるようになりました。
6:Lazy Loader

Lazy Loaderは画像の読み込みを遅くしてくれるプラグインです。
通常、Webページを開くときは画像を完全に読み込んでから表示されます。
しかし、これだと少し時間がかかってしまうんですね。
そこで、画面上に表示されてない画像はスクロールした後で読み込むように設定できるのがLazy Loderです。
待っても待ってもページが表示されないときや、読み込みが遅いときは、そのサイトを訪れるのをやめてしまうことってありますよね。
7:EWWW Image Optimizer

EWWW Image Optimizerは画像を圧縮してくれるプラグインです。
なぜ画像の圧縮するのかというと、画像サイズの大きすぎるサイトは表示速度が遅くなってユーザーに優しくないサイトになってしまうからです。
表示速度が遅いと完全に表示される前に離れていってしまい、せっかく訪れてくれたお客さんを逃してしまうんんですね。
インストールするだけで自動で圧縮してくれるので迷ったら入れておきましょう。
プラグインの入れすぎは問題を引き起こす

プラグインはとても便利ですよね。
ついつい「あったら便利かも!」と思ってたくさん入れてしまいがちですが、プラグインは必要なものだけを入れるようにしましょう。
理由は下記の3つです。
プラグインは必要なものだけ入れる理由
- サイトが重くなる
- 互いに干渉する
- セキュリティ的に危なくなる
一つずつ説明していきます。
サイトが重くなる
僕がWordPress初心者だった頃にインターネットの情報をそのまま鵜呑みにしてプラグインを30個ほど入れたことがありました。
結果、多機能サイトが出来上がったのですが、いざページを見てみると非常に重かったんですね。
ページが完全に開くまでに10秒くらいかかったと思います。
10秒だけならと思う人もいるかもしれませんが、実際に10秒くらいかかるページを見てみるとかなりのストレスを感じるはずです。
機能性を重視した結果、ユーザーにとって不親切なサイトになってしまうのは本末転倒ですね。
互いに干渉する
プラグイン同士が互いに干渉しあい、不具合を起こす可能性があります。
設定したはずのものが設定されなくなったりするんですね。
5つほどしかプラグインをいれていなければ素人でもエラーの原因が分かります。
でも30個も入れていると何が原因なのか専門家でも原因をつかむまで苦労してしまいます。
ちなみに、現時点では何も問題なく使えていても、アップデート後にエラーを起こす可能性もあります。
多すぎると管理が面倒になるため、最低限の機能だけにしておきましょう。
セキュリティ的に危ない
プラグインのアップデートはセキュリティ向上を目的として行われることもあります。
しかし、干渉が起こるからと言ってアップデートしないでいると、セキュリティ的に脆弱になり、攻撃の対象になる可能性もあるのです。
攻撃されたらせっかく積み上げたものが台無しになるかもしれません。
安全のためにもプラグインの入れすぎには気をつけましょう。
優秀なテーマはプラグインが最低限でOK


そんな方には優秀なテーマの導入をおすすめします。
実は、優秀なテーマにはプラグインのように素晴らしい機能が標準装備で含まれています。
プラグインのように後付けではないので、重くなりすぎたり干渉したりということはありません。
下記おすすめのテーマを紹介します。
ホームページ作成
ホームページ作成ならLightning Proというテーマがおすすめです。
これさえあれば素人でもホームページが簡単に作れます。
ブログ作成
ブログならAFFINGERというテーマがおすすめです。
検索に強い設計でできており、パーツもいろいろあります。
当ブログもAFFINGERを使っています。
優秀なテーマを使えば前述した問題も起こりにくい上に、デザインにかかる時間も短縮できてしまいます。

まとめ:プラグインは必要なものだけ

基本的には今回入れたプラグイン+それぞれのサイト設計に合った必要最低限のプラグインだけ入れていくようにしましょう。
最後に今回ご紹介したプラグインをまとめます。
サイト運営に必須プラグイン
- Broken Link Checker
- Contact Form 7
- Google XML Sitemaps
- Table of Contents Plus
- Advanced Editor Tools
- Lazy Loader
- EWWW Image Optimizer
プラグインをインストールしたあとはテーマをインストールしていきましょう。
次はこちら!
-

-
WordPressテーマを導入してみよう【画像付きで分かりやすく解説】
WordPressのテーマの導入手順を画像付きで分かりやすく解説していいます。初めての方でも間違えないよう丁寧に解説しているので、これを読めば誰でもテーマを導入できるはずです。
続きを見る
今回は以上です。