本記事を書いている人

センリ
今回は日本語教師に向けてホームページの設計図の立て方について解説していきます。
ホームページの設計図を作らなくてもWordPressに慣れていけば、それなりのホームページはできてしまいます。
ただ、僕としては最初に大枠だけ作ってしまったほうが、あとはコンテンツを作っていくだけなので、全体像をイメージしながらサイトを作っていけるのでおすすめ。
サイトの内容によって細かいところは変わりますが、どのサイトでも必要になる項目とあったら便利になる項目についてご紹介していくので、必要に応じて追加・削除をしていっていただけたらと思います。
では早速紹介していきましょう。
作成必須のページ

内容にかかわらず、作成必須のページをご紹介していきます。
とりあえず下記のページは今すぐ作りましょう。
作成必須のページ
- トップページ
- 事業内容・サービス内容
- プロフィール
- 問い合わせ
- プライバシーポリシー
一つずつ説明していきます。
トップページ
トップページは玄関です。
どんなサービスを提供しているのかが最初の3秒でわかるページに作ることが大切です。
ただし、今回は後に回します。
サイトの設計とそれぞれのページの作成が終わってからレイアウトしていきましょう。
事業内容・サービス内容
ホームページの一番の目的といっても過言ではありません。
どんなサービスがあるのか、営業時間はどうか、金額はいくらか、といった具体的な情報を載せておきましょう。
たとえば、日本語教師なら下記のような内容でしょう。
- レッスンの形式(プライベート・グループ・オンライン)
- レッスンの内容(JLPT対策・小論文対策・会話・ビジネス日本語)
- それぞれの料金(パッケージ料金の有無)
- レッスン可能時間

プロフィール・会社概要
プロフィール・会社概要はそのサイトが信用できるかどうかを判断する材料になります。
顧客やユーザーにどれだけの実績があるのかアピールしていくためのページですね。
例えば日本語教師なら下記のような情報を載せておくとイメージされやすいかもしれません。
- 日本語教師歴10年
- これまでの受講者数800人
- 〇〇大学出身
- 話せる言語
ついでにいうと動画をつけたりするともっとイメージしやすくなりますね。
「たのしい授業」がアピールポイントなら実際に話しているところを見ないと、本当に楽しいかどうかわかりませんからね。
自己紹介動画くらいなら簡単に作れると思う方もいるかもしれませんが、紹介動画がセンスのないものだと逆効果になることもあります。
ケチらないでココナラなどでプロに動画編集や動画作成を依頼したほうが結果的にプラスになります。
問い合わせ
ユーザーや顧客、広告主や出版社などさまざまなところから問い合わせが入ります。
問い合わせフォームはContact Form 7というプラグインかGoogleフォームを使って作りましょう。
Contact From 7などおすすめのプラグインについてはこちらで紹介しています。
さらに言うと、ビジネス用電話番号やメールアドレスもあるともっと連絡しやすい環境が作れるはずです。
個人的にはビジネス用ケータイは楽天モバイルが一番かなと。
ネットを使わなければ0円で携帯電話を持てますし、キャンペーン中ならスマホ本体も実質無料になります。
プライバシーポリシー
プライバシーポリシーは簡単にいうと読者の個人情報を守りますよ、ということをあらかじめ公表しておくものです。
これは個人情報保護法第18条でも定められており、ユーザーの個人情報を集めるときにはあらかじめ利用目的を公表しなければいけないんですね。
それでプライバシーポリシーというものがあるのです。
でも個人情報なんて集めてないよ?という方もいるかもしれませんが、アクセス解析や広告を置いていれば自然とIPアドレスなどの情報を集めてしまっています。
基本的には全てのウェブサイトでプライバシーポリシーの掲載が必要です。
ちなみに当ブログでも一番下にプライバシーポリシーを載せています。

あると便利なページ

続いて、あると便利なページについてご紹介していきます。
必要に応じて作っていきましょう。
予約
たとえばオンラインレッスン講師のホームページなら予約ページを作ると劇的に仕事を取りやすくなります。
一見難しそうに感じる方もいますがプラグインを使えば簡単に設定できます。
ちなみに僕の仕事用ホームページではAmeliaというプラグインを使っています。
無料で使えるプラグインでデザイン的にもっともしっくりきたのがAmeliaでした。
お金の集金などはできませんが単純な予約システムだけならこれで十分です。
ブログ
ブログはホームページへのアクセスを増やすことができます。
トップページからだけだとどうしても限界があるんですね。
しかし、ブログを使えば流入の口をたくさん作ることができます。
たとえば、「日本語の自己紹介で使う表現」という内容のブログを公開したとします。※今回は便宜上日本語で書いていますが、実際のブログは日本語以外の言葉で書くとなお良いでしょう。
すると、学習者が「日本語 自己紹介 表現」と検索したときに、自分が公開したブログが表示されればアクセスされるわけです。
そういったことが何度か続くことで、学習者はこのブログは分かりやすいから、この先生のトライアル授業を試してみようかな、ということにつながるのです。
もちろん、ホームページを作り終えてからで構いません。
最終的にはブログにもチャレンジしていきましょう。
ポートフォリオ
オリジナル教材やYouTubeなどをホームページ上にまとめておくと、信頼性がさらに高まります。
特にYouTubeならどんな授業を受けられるのかがすぐに分かりますからね。
まだ取り組まれていない方はこのタイミングで始めてみるのもありです。
設計図ができたらやること

設計図ができたらサイトに反映させましょう。
具体的には2手順で作業していきます。
- 固定ページを作成
- メニューを作る
では1つずつ説明していきます。
固定ページを作成
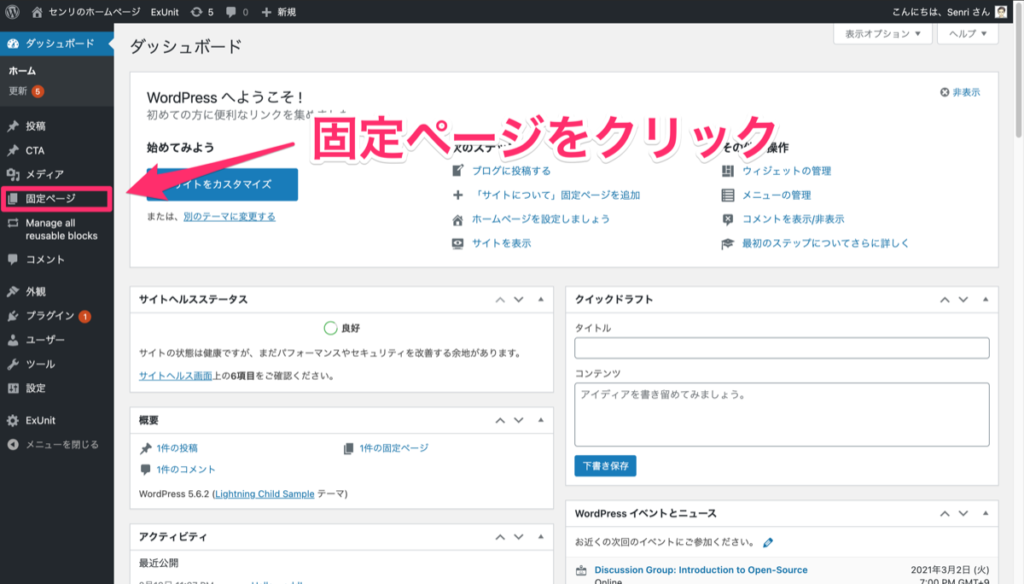
ダッシュボードの画面から固定ページを作りましょう。

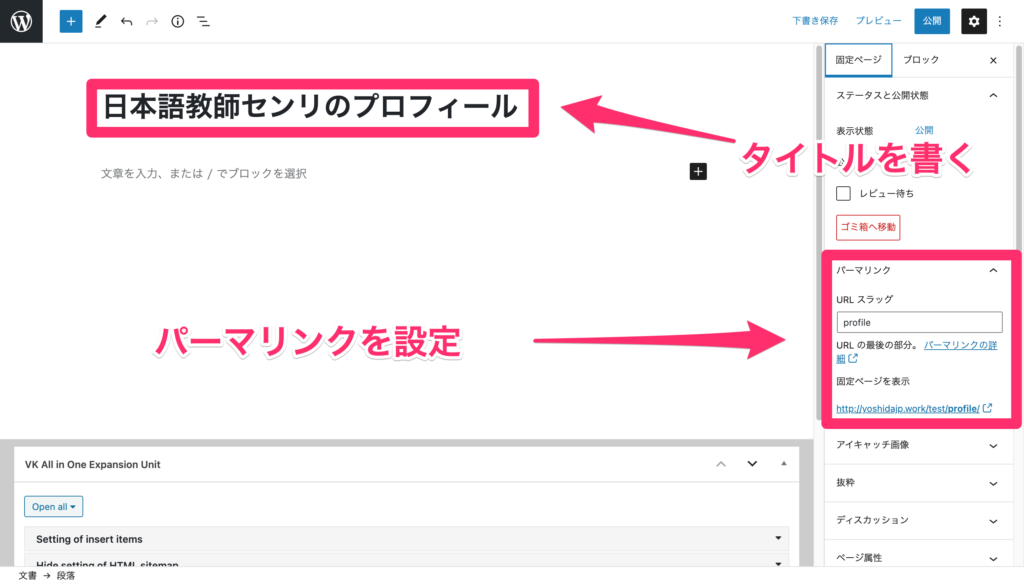
まずはタイトルとパーマリンクだけで大丈夫です。
中身については設計ができてから作り始めましょう。

パーマリンクは必ず英字で設定してください。
日本語だとURLが長くなりすぎてしまいます。
最後に右上の公開ボタンを押してください。
こんな感じで全てのページが出来上がったら固定ページの作成は終わりです。
メニューを作る
次にメニューを作りましょう。
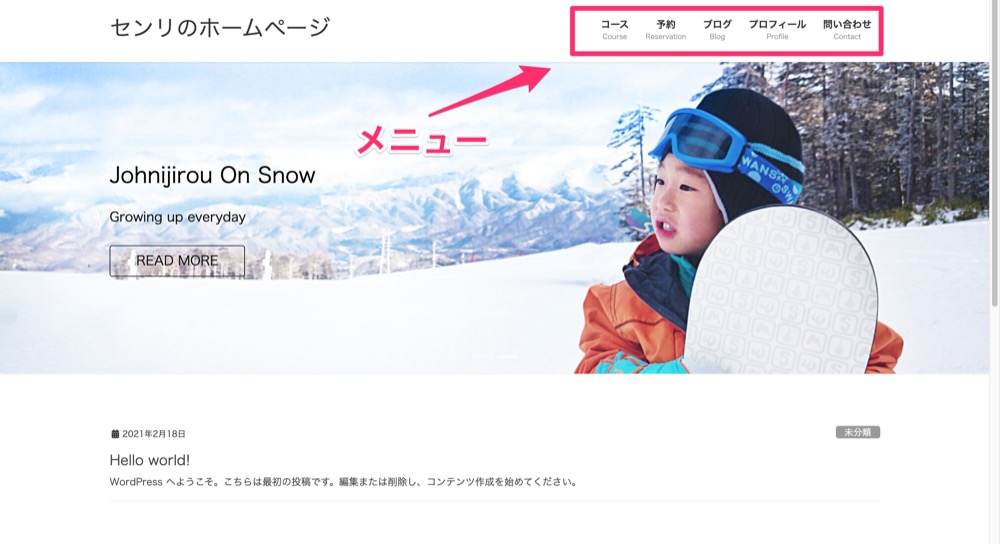
メニューというのは下の赤枠のようなもので、ユーザーの動線を作ってあげるという役割があります。

さっそく、メニューの作り方を説明していきます。
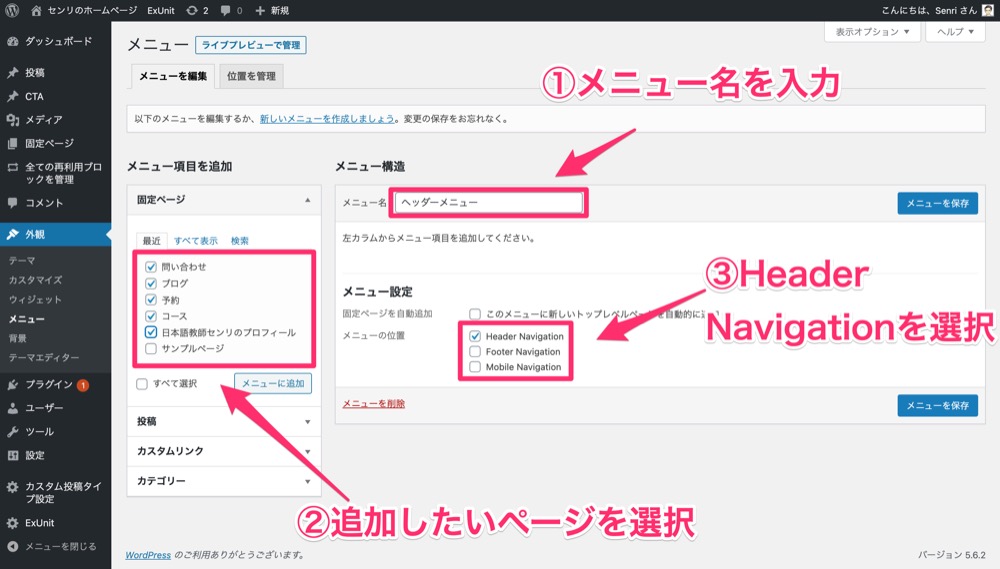
ダッシュボード左側メニューの「外観」→「メニュー」に移動してください。
すると下記のような画面が出てくるのでメニューを作りましょう。

- メニュー名を入力
- 追加したいページを選択(適宜並べ替えてください)
- Header Navigationを選択
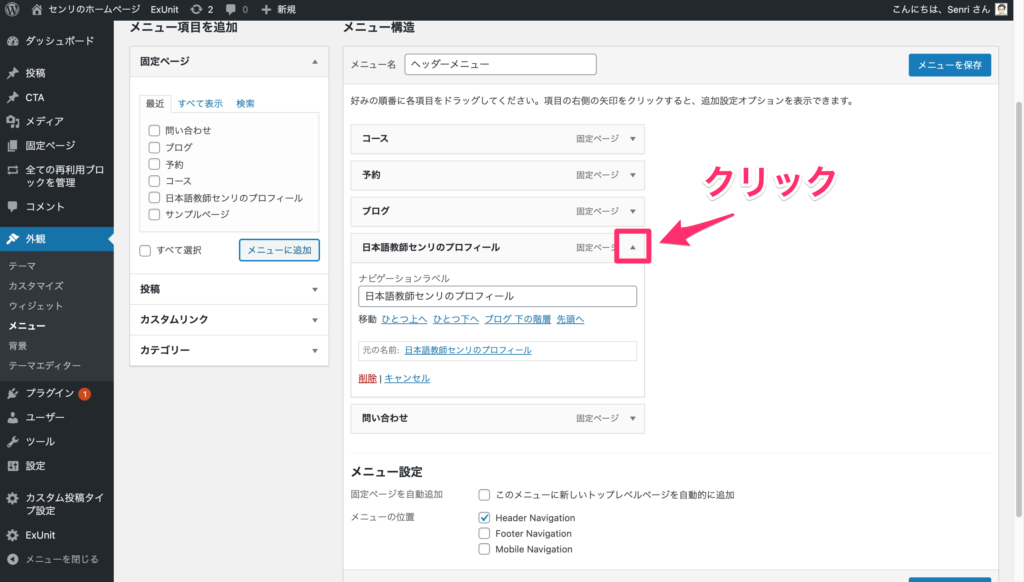
ページの一番左の▲をクリックすると表示を変えることができます。
タイトルが長い場合は短くしましょう。

最後に忘れず「メニューを保存」を押しましょう。
ポイント
Lightningをお使いの方はこちらもぜひ!
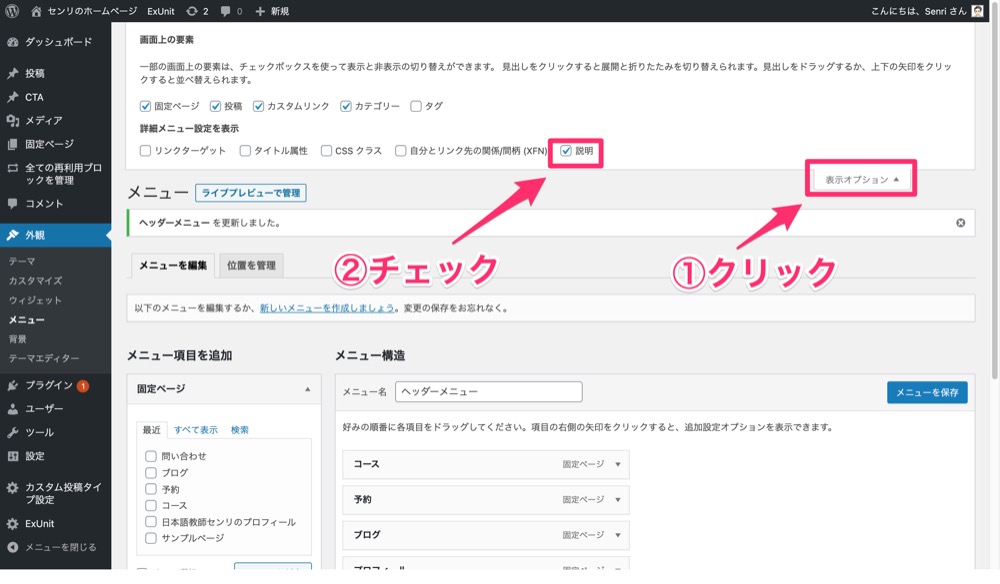
右上の「表示オプション」をクリックして「説明」にチェックを入れてみてください。

すると、各メニューのナビゲーションラベルの下に説明の枠が表示されます。
そこに下記のように文字を入力します。

すると下記のようにメニューの下にグレーで説明を追加することができます。
![]()
まとめ:設計図を作りでサイトをイメージ

設計図作りまで終われば、なんとなくホームページの形ができてきます。
ホームページのイメージができて楽しくなってきた頃ではないでしょうか?
続いてはさっそくプロフィールページを作っていきます。
ここまで理解できた方は次に進みましょう。
>>【日本語教師のホームページ制作】効果的なプロフィールページの作り方
今回は以上です。