本記事を書いている人

センリ
今回は親テーマと子テーマを導入します。
画像付きで分かりやすく解説していきます。
ブログやホームページをこれから作ろうとしている人は参考にしてみてください。
親テーマと子テーマ

テーマには親テーマと子テーマがあります。
簡単にいうと親テーマにメインとなるコードが書かれていて、子テーマにはカスタマイズ部分だけのコードが書いてあります。
WordPressを使っているとちょっとだけ書き加えたい場面が出てくるんですよね。
そういった場合、子テーマに書き加えることになります。
親テーマに書き加えることもできますが、アップデートされたら消えてしまうんですね。
コードなんて全然わからない、という人も後から子テーマを入れると設定したものが初期化されてしまうので最初から子テーマを入れておくことをおすすめします。
親テーマのインストール

今回はLightningというよく企業ホームページなどで使われているテーマをインストールします。
まずは、管理画面を開きます。
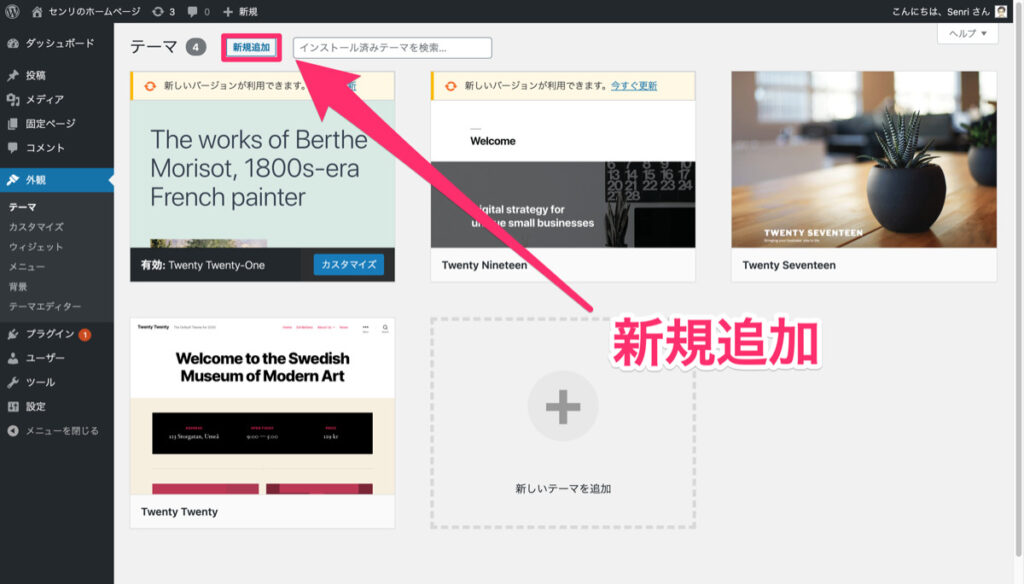
「外観」→「テーマ」の順に進むと下記のような画面に移るので「新規追加」を選んでください。

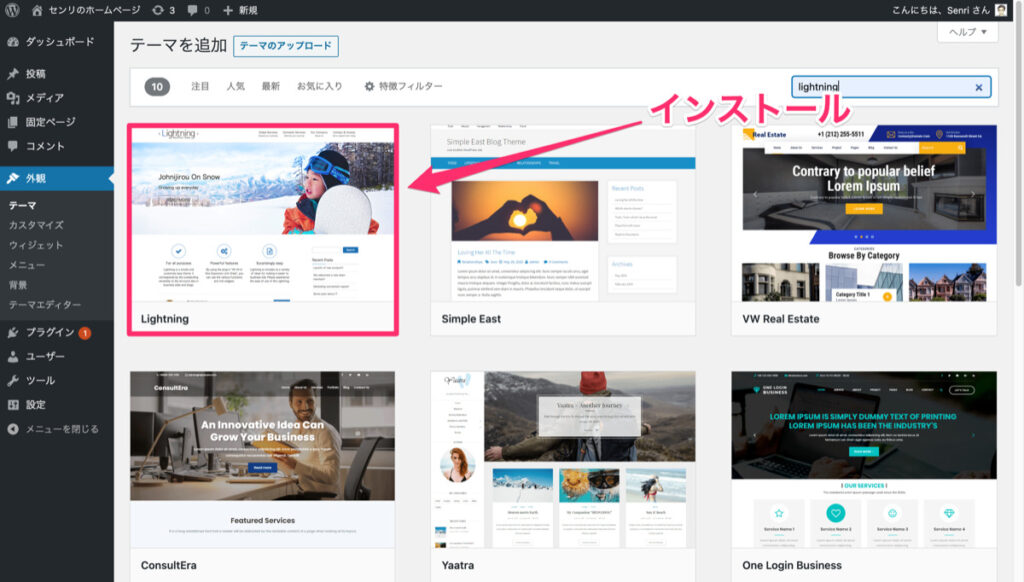
右上の検索窓から「Lightning」を選ぶと左上に下記のような画像が出てくるのでインストールします。

これで親テーマのインストールが完了です。
子テーマをインストールするため有効化は不要です。
子テーマのインストール方法

次に子テーマをインストールしていきます。
子テーマのダウンロード
子テーマは自分で作る場合と外部サイトからダウンロードする場合があります。
今回はLightningを提供しているVector.incで子テーマが配布されていたので使わせてもらいましょう。
子テーマのアップロード
先ほどダウンロードした「lightning_child_sample.zip」をアップロードしていきます。
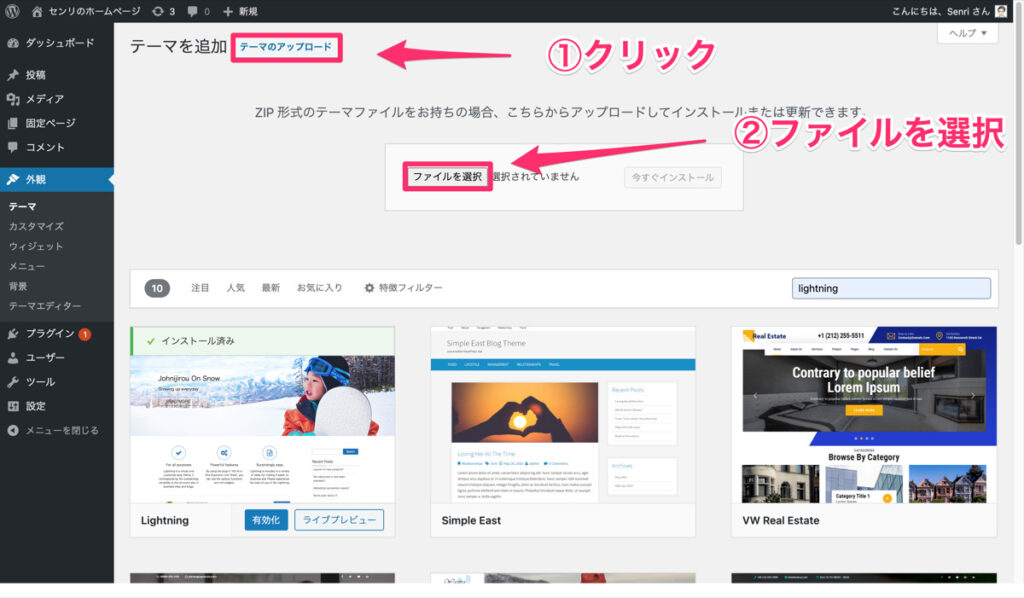
「新規追加」→「テーマのアップロード」→「ファイルの選択」で先ほどダウンロードした「lightning_child_sample.zip」を選択してください。

zipファイルを解凍すると正しくアップロードされません。
最後に「有効化」を押せばインストールの完了です。
推奨プラグインのインストール

テーマによっては推奨されているプラグインがあります。
プラグインをインストールしないと正しく機能しない場合があるので基本的にはインストールしてください。
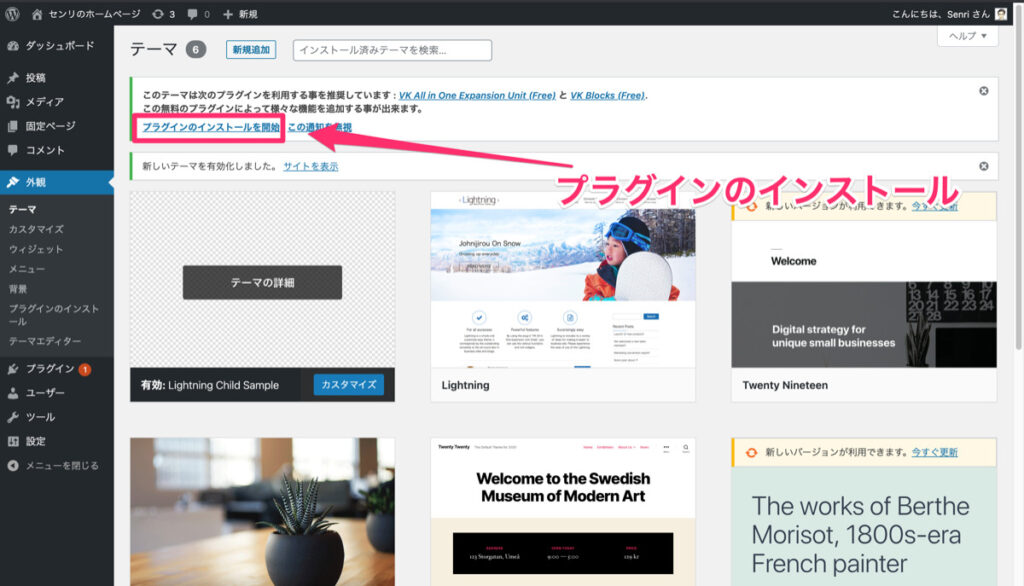
今回インストールしたLightningには「VK All in One Expansion Unit (Free)」と「VK Blocks (Free)」という2つのプラグインが推奨されていたのでクリックしてインストールしましょう。

インストールが終われば、テーマ導入に関する操作はおわりです。
まとめ:テーマの導入はカンタン

WordPressが初めてだとテーマの導入に戸惑う方もいらっしゃいますが、慣れればカンタンでものの数分でできてしまいます。
テーマの導入は難しくありませんのでサクッと導入してしまいましょう。
テーマ導入の後はサイトの設計図を作りましょう。
次はこちら!
-

-
【日本語教師のホームページ制作】より良い集客のためには設計図が大事
日本語教師向けにホームページの設計図作りについて解説しています。WordPressを立ち上げた方はコンテンツ作成の前にまずは設計図を作りましょう。
続きを見る
今回は以上です。