こんにちは!副業ブログで小遣い稼ぎしているエンジニアのセンリです。
ブログで使う画像のサイズや容量ってどうしたらいい?
今回はこんな疑問に答えていきます。
結論から言うと下記3つを押さえた画像をつくりましょう。
ブログに適切な画像サイズ
- 横幅1280px
- 容量100KB
- ファイル形式はJPG
「1280px × 670px」かつ100KB以下で作りましょう。
適切なサイズ設定にするとサイトが軽くなりサクサク表示されるようになります。
サイトの表示速度はSEOにも直結するとGoogleでも公式アナウンスされているくらい。
本記事を読んで、サクサク動く軽いサイト作りをしていきましょう。
画像の横幅は1280pxが適切

画像サイズは横幅1280pxにしておきましょう。
その理由は下記の2つです。
1280pxが適切な理由
- 理由1:Google推奨サイズが横幅1200px以上
- 理由2:画素数から考えると横幅は1280pxが最適
1つずつ解説していきます。
理由1:Google推奨サイズが横幅1200px以上
Googleは上級者SEOの中でAMPサイトは横幅1200px以上、非AMPサイトは696px以上のサイズが必要だと明記されています。
2022年3月現在では多くのサイトが非AMPサイトですが、今後AMPを導入していくのも手間がかかるので今のうちからAMPに適したサイズでアイキャッチ画像を用意しておきましょう。
Googleはモバイル表示に適したサイトを評価するようになってきたため、SEO的にもプラスに働く可能性があります。
理由2:画素数から考えると横幅は1280pxが最適
悩むくらいなら1280pxにしておけばいいんじゃない?くらいの理由です。
正直1200pxでも問題ありません。
PCからすると1280のほうが2進数で表した時にきれいな数字になるためです。
1280pxのほうが10kbほどデータ量が重くなりますが、ちょっとだけきれいな画像になります。
縦は670px、960px、1260pxだとスッキリ
画像のサイズ(アスペクト比)は 16x9、4x3、1x1が一般的です。
適切な画像サイズ
- 16×9 → 1280px × 670px
- 4×3 → 1280px × 960px
- 1×1 → 1280px × 1280px
上記のような画像サイズで作ると見た目もスッキリした画像サイズになります。
Googleは上級者SEOの中でも下記のように書かれています。
適切な画像が選択されるようにするために、アスペクト比が 16x9、4x3、1x1 の高解像度画像(幅と高さをかけて 800,000 ピクセル以上の画像)を複数指定してください。
Google|上級者SEO
画像の内容によってサイズを使い分けましょう!
画像の容量は100KB以下だとサイトが軽くなる

画像の容量は100KB以下を目安に作りましょう。
画像の容量の例
スマホで撮った画像:4MB
一眼レフで撮った画像:30MB
ちなみに4MBは4000KBです。単位が違うのでお気をつけください。
普段持っている画像だと容量が大きすぎるんですね。
画像の容量はサイトの表示速度に直結します。
できるだけ100KB以下で作りましょう。
画像のファイル形式はJPGを選ぼう

画像ファイルはJPGを選ぶようにしましょう。
理由はPNGより容量が軽いからです。
たとえば下記の画像をPNGとJPGで比較してみます。

アップロード時の画像の容量
PNG:2.1MB(2100KB)
JPG:86KB
画像の見た目はほとんど変わりませんが、アップロード時の容量はかなり違います。
少しでも容量を小さくするためにJPGで画像を作りましょう!
Canvaを使ったブログ画像の作り方

ここまで紹介した画像のサイズ・容量の設定はCanvaを使うと一瞬でできるようになります。
Canvaは無料版でもかなり使えますが、30日間はPro版が無料で使えるので試してみるのがおすすめです。>>Canvaの公式ホームページ
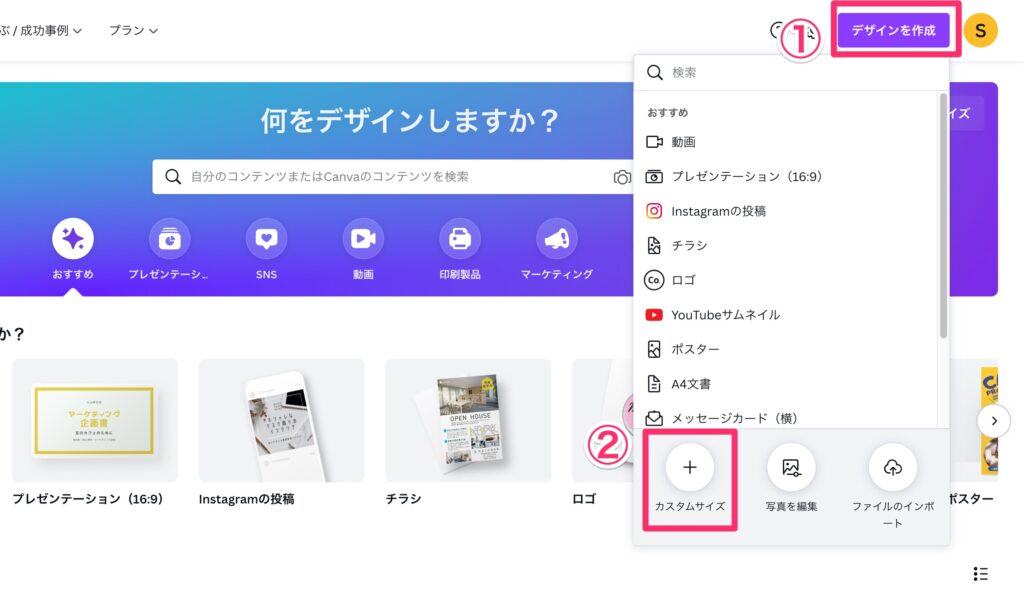
登録後、ホーム画面の右上「デザインを作成」→「カスタムサイズ」から1280px × 670pxを指定して画像をつくりましょう。

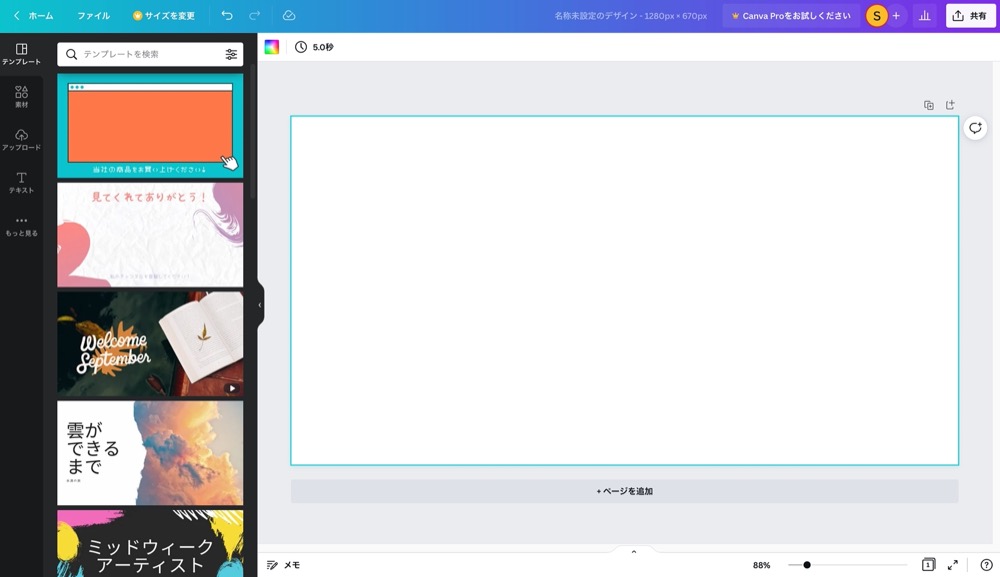
そのあとは、左側のメニューから無料の画像を貼り付けてもよし、円や線などの図形も豊富にそろっているので自分で画像を作ってもよしです。

Canva Proを使うと豊富な画像素材も使い放題になります。
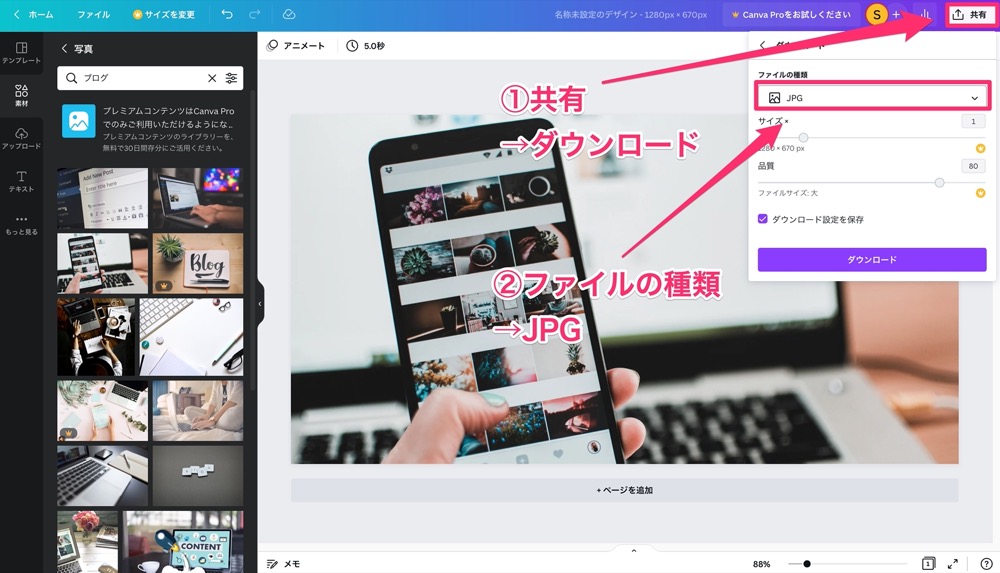
画像を作ったあとは右上の「共有」→「ダウンロード」を押したあとに、ファイルの種類をJPGに変更しましょう。

これで適切なサイズの画像が完成です!
画像サイズ整えてサクサク軽く動くブログ運営を

画像サイズを整えてサクサク軽いブログ運営をしていきましょう。
冒頭でも述べましたが、サイトの表示速度はSEOにも直結します。
サイトの表示速度を左右する大きな要因は画像サイズです。
今回紹介した画像サイズをもう一度おさらいしておきます。
ブログに適切な画像サイズ
- 横幅1280px
- 容量100KB
- ファイル形式はJPG
今回は以上です。
