こんにちは!副業ブログで小遣い稼ぎしているエンジニアのセンリです。
今回はこういった疑問を解説していきます。
今回のポイント
- ブログにTwitterを埋め込むにはどうやったらいいの?
- 勝手にTwitterを埋め込んでも大丈夫なの?
- ブログにTwitterを埋め込む時のメリット・デメリットも知りたい
他のブロガーさんの記事を見ているとこんな感じでブログを埋め込んでいる人をよく見かけますよね
方法さえわかってしまえば簡単です。
この記事を読んで効果的にブログにTwitterを埋め込めるようになりましょう。
ブログにTwitterを埋め込む方法

ブログにTwitterを埋め込む方法を紹介します。
方法はざっくり2つあります。
ブログにTwitterを埋め込む方法
- そのまま埋め込む(簡単)
- Twitter Publishで埋め込む(カスタマイズ可能)
一つずつ解説していきます。
方法1:そのまま埋め込む
WordPressやはてなブログでは記事を書く画面にそのままURLを貼り付ければTwitterを埋め込むことができます。
実際にやっていきます。
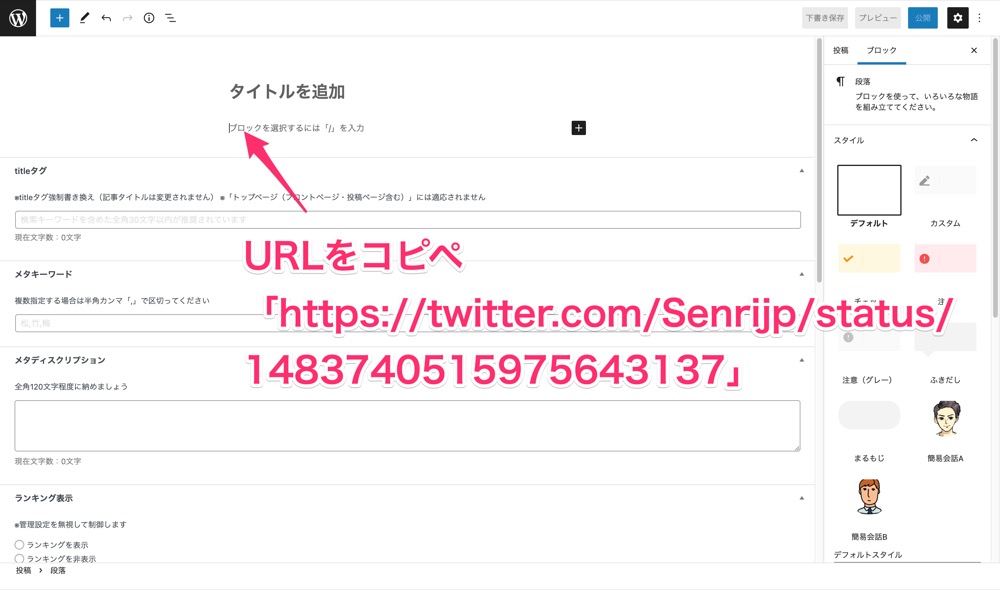
WordPressの段落ブロックにこんな感じでURLを貼っていきます。

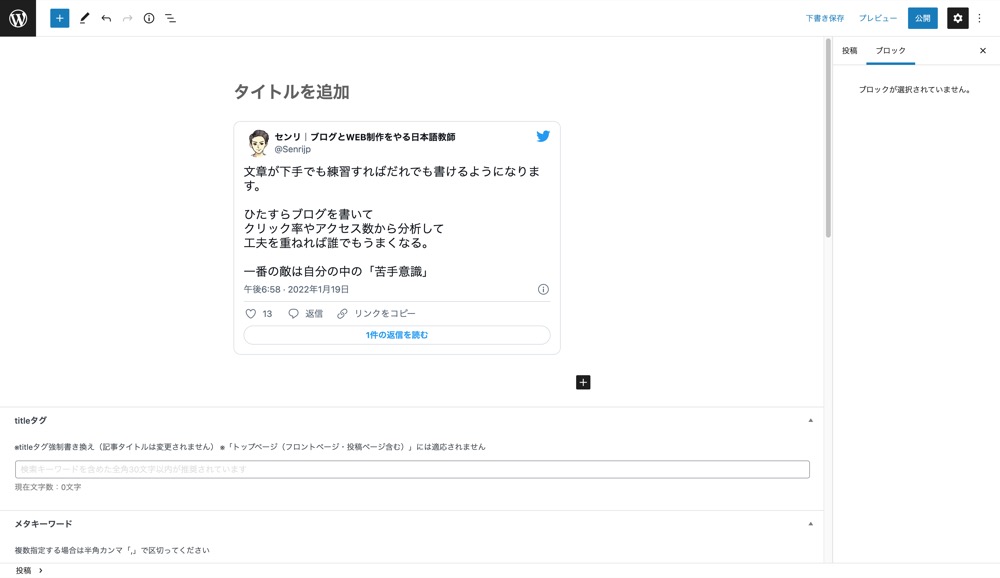
すると自動でTwitterブロックに変換されます。

めちゃくちゃ簡単ですね!
方法2:Twitter Publishで埋め込む
もう一つの方法はTwitter PublishというTwitterが公式的にやっているサービスです。
こちらのそんなに難しくはありません。
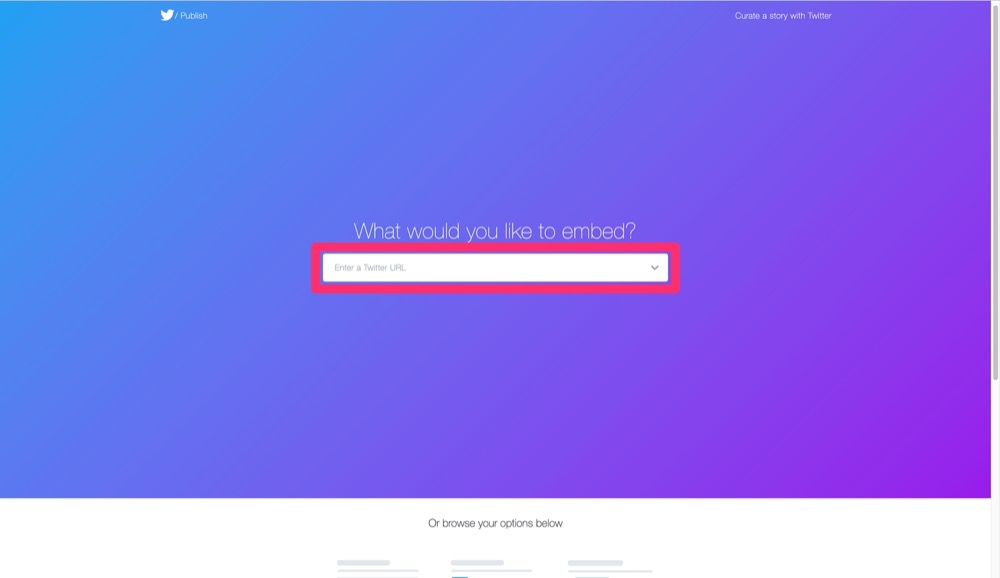
まずは、ツイートのURLを入力します。

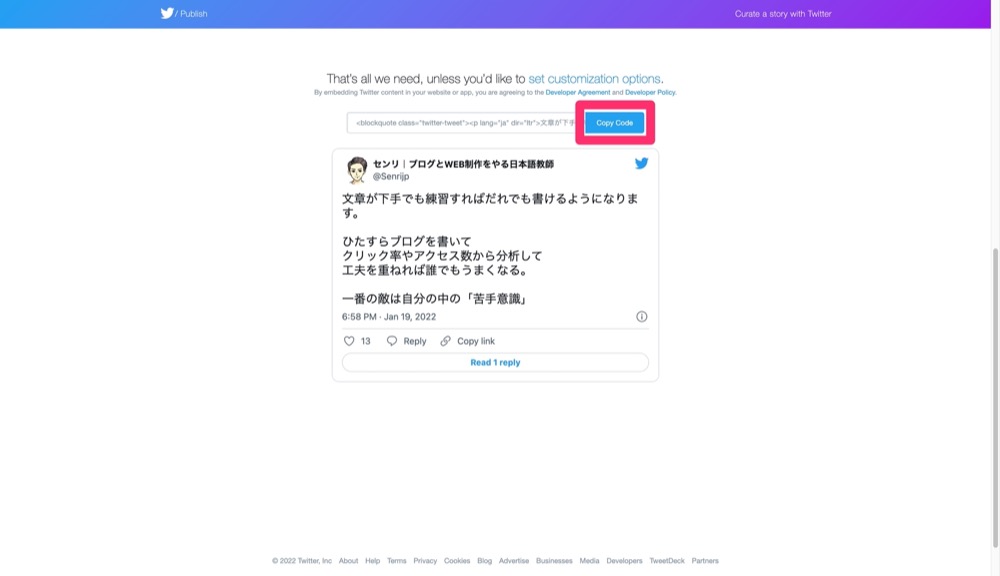
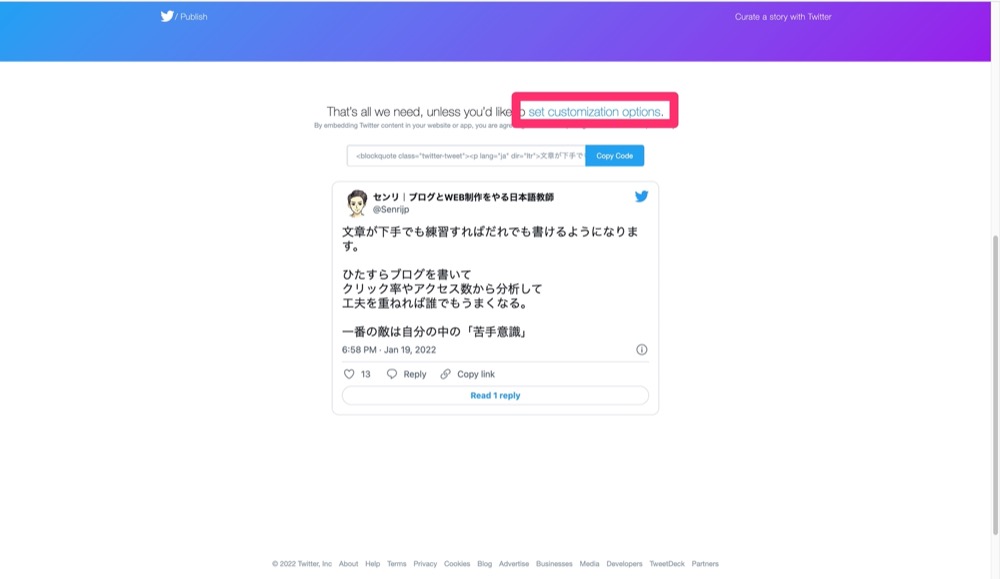
すると下のような画面になるので「copy code」をクリック

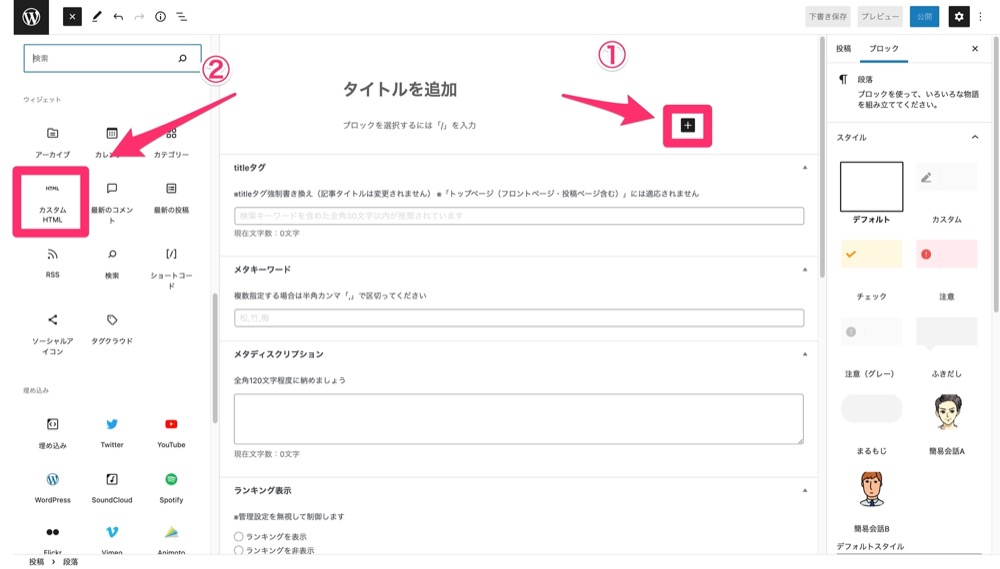
コピーしたら、記事の投稿画面で「カスタムHTML」のブロックを選んでください。

その中にさきほどコピーしたコードをペーストすれば貼り付け完了です。
Twitter埋め込みのカスタマイズ

Twitter Publishを使うと次のようなカスタマイズができます。
Twitter Publishでできること
- 色のカスタマイズ
- 言語を変える
- リプライの表示
- タイムラインの埋め込み
- フォローボタン・メンションボタンの埋め込み
1つずつ説明していきます。
色のカスタマイズ
配色をダークに変更できます。こんな感じですね。
文章が下手でも練習すればだれでも書けるようになります。
— センリ|ブログとWEB制作をやる日本語教師 (@Senrijp) January 19, 2022
ひたすらブログを書いて
クリック率やアクセス数から分析して
工夫を重ねれば誰でもうまくなる。
一番の敵は自分の中の「苦手意識」
Twitterの埋め込みをカスタマイズしていくには「set customization options」をクリックします。

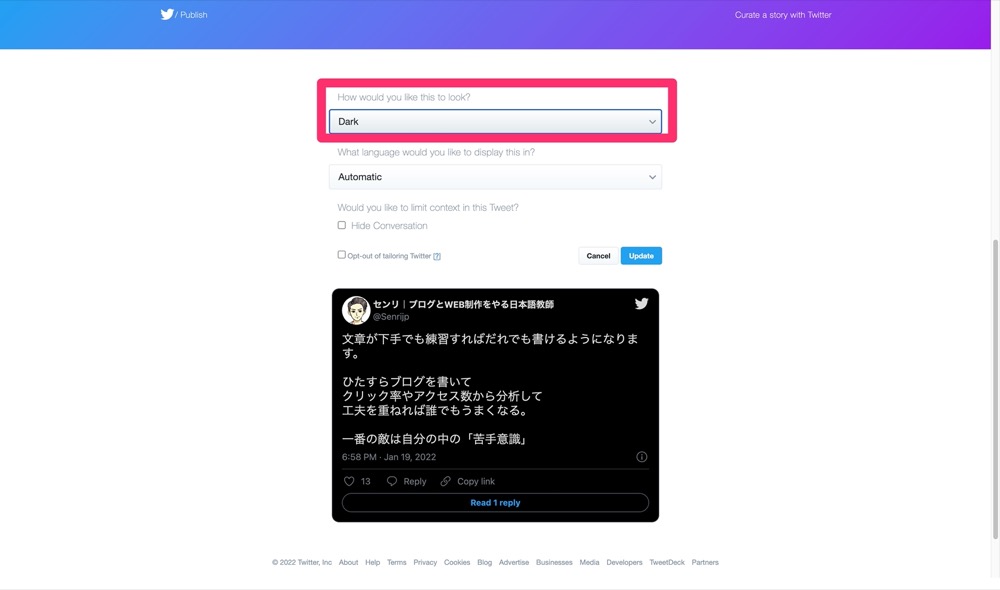
「How would you like this to look?」をDarkに変更するだけです。

これでダークに変更できました。
言語を変える
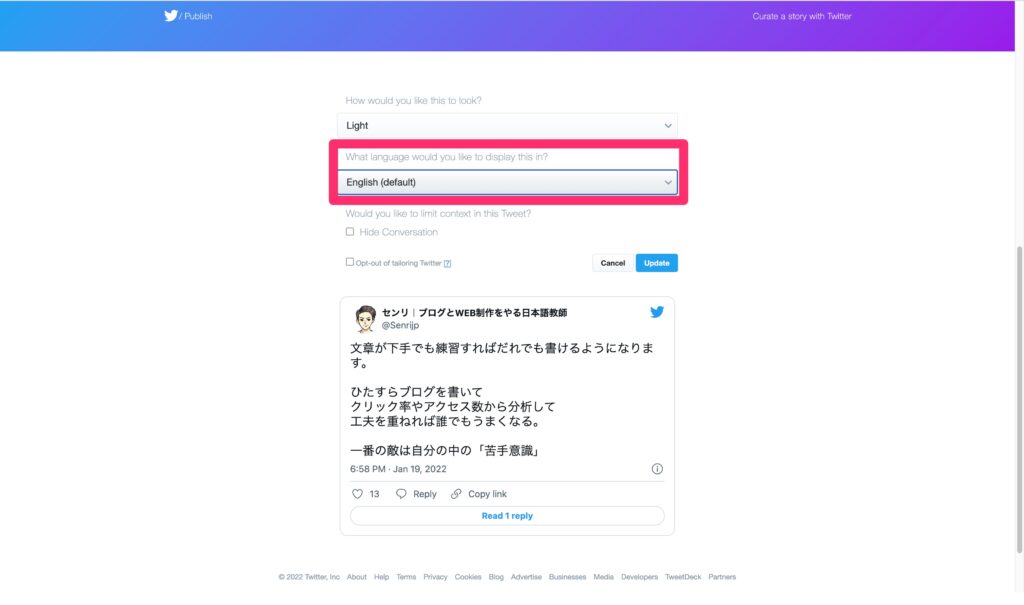
デフォルトでは自動になっていますが、他の言語に変更することもできます。
たとえば、英語ブログだから英語で表示しようみたいな感じですね。
設定方法は下の画像の「What language would you like to display this in?」をお好きな言語に変えるだけです。

ただ、基本的には自動で問題ありません。相手の使用環境によって表示言語が変わります。
リプライの表示
Twitter Publishを使えばリプライまで表示できるようになります。1ツイートだけでは話の流れがわからない時もありますよね。そのような時に使える機能です。
「Hide Conversation」にチェックを入れた場合
? Los Angeles, CA pic.twitter.com/oquJcqUzkR
— Twitter (@Twitter) January 18, 2022
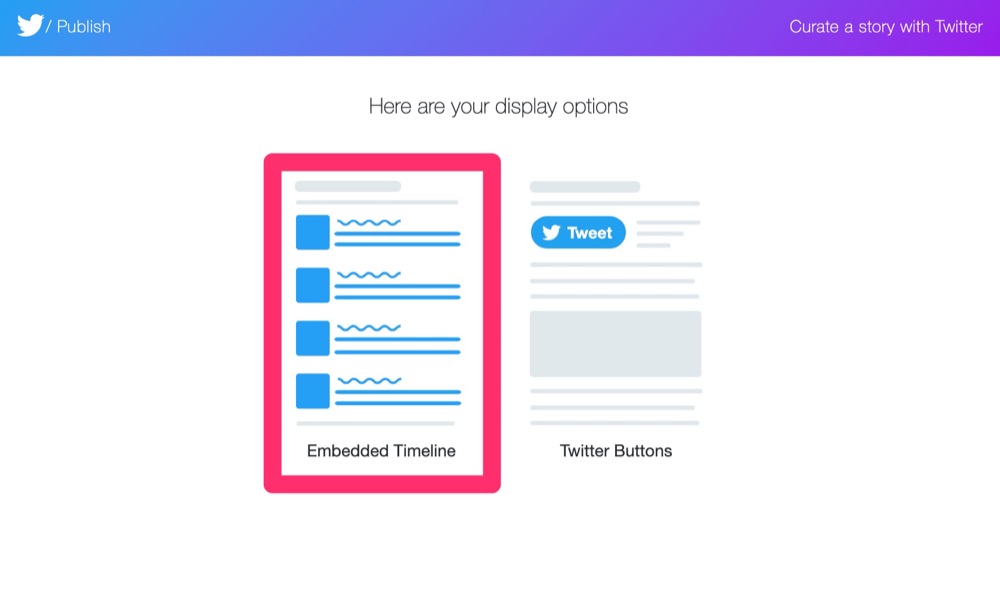
タイムラインの埋め込み
Twitter Publishを使えばタイムラインを埋め込むこともできます。
TwitterのプロフィールのURLを入力し、「Embedded Timeline」を選ぶとカスタマイズの画面が表示されます。

縦と横のサイズや色、言語のカスタマイズが可能です。
Tweets by Senrijp上のタイムラインは700×500の大きさです。
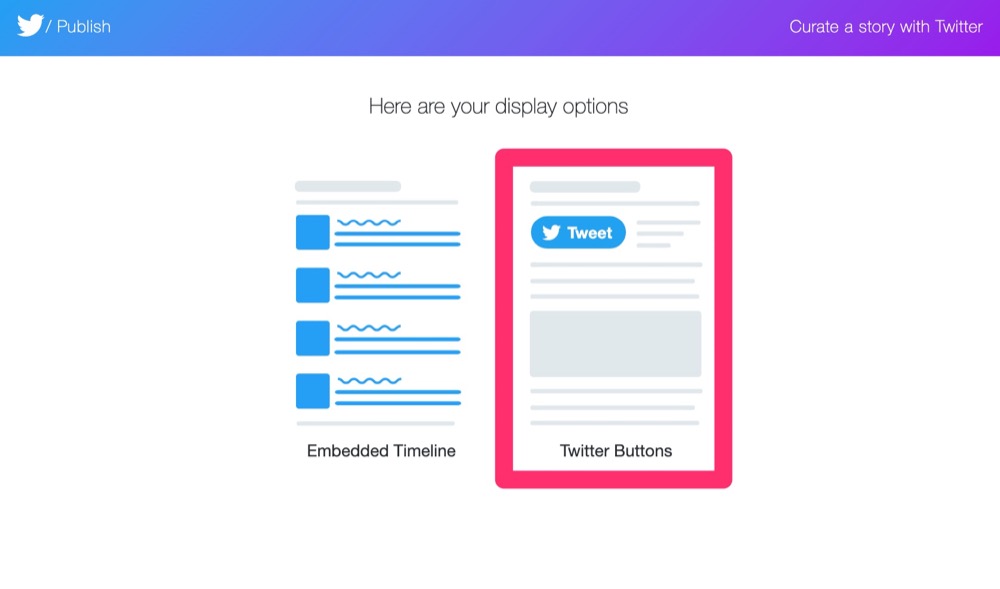
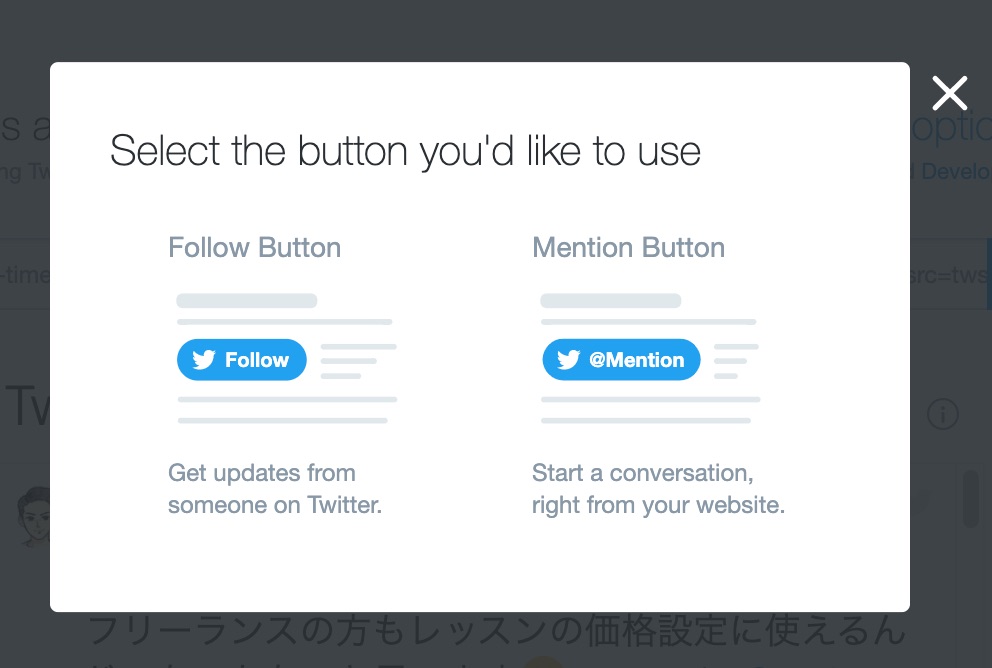
フォローボタン・メンションボタンの埋め込み
先程の画像の右側「Twitter Buttons」を選ぶとフォローボタンやメンションボタンを埋め込めるようになります。

そのあと、フォローボタンなのかメンションボタンなのか選択できます。

ユーザー名の表示、ボタンの大きさ、言語を設定することができます。
ブログにTwitterを埋め込むときにの著作権


人のツイートを勝手に埋め込んでもいいの?
結論から言うと、常識的な範囲内であれば勝手に使っても基本的には問題ありません。
公式のコードを使えば連絡不要
基本的にはWordPress等の埋め込み機能を使えば自由に使うことができます。
ユーザーは、このライセンスには、Twitterが、コンテンツ利用に関する当社の条件に従うことを前提に、本サービスを提供、宣伝および向上させるための権利ならびに本サービスに対しまたは本サービスを介して送信されたコンテンツを他の媒体やサービスで配給、放送、配信、リツイート、プロモーションまたは公表することを目的として、その他の企業、組織または個人に提供する権利が含まれていることに同意するものとします。
ユーザーは、本サービスまたは本サービス上のコンテンツの複製、修正、これに基づいた二次的著作物の作成、配信、販売、移転、公の展示、公の実演、送信、または他の形での使用を望む場合には、Twitterサービス、本規約またはhttps://developer.twitter.com/ja/developer-termsに定める条件により認められる場合を除いて、当社が提供するインターフェースおよび手順を使用しなければなりません。
Twitterサービス利用規約
他にもいろいろ重要なことが書いてありますが、簡単にいうとTwitterが公式的に提供しているツールを使えば特に問題ないということです。
人によっては無断転載を禁止している場合もある
自由に使えることになっていても、自分のツイートが勝手に掲載されると嫌な思いをされる場合もあります。
ツイートを無断転載しないようプロフィールに書いている人もいるため注意が必要です。
権利があるとはいえ、お互いが気持ちよく使っていくことが一番大切ですね。
一言連絡をすれば
対策としては一言連絡すればOKです。
他の著作物もなんでもそうですが、著作者や利権者が許可を出せば何でもOK。
著作者が嫌な思いをするかもしれないならやめておくのが無難です。
ブログにTwitterを埋め込むメリットとデメリット

ブログにTwitterを埋め込むメリットとデメリットについて紹介します。
結論からいうとメリット・デメリットは下の2つです。
メリット
記事の信頼性が上がる
デメリット
表示速度が遅くなる
1つずつ解説していきます。
メリット:記事の信頼性が上がる
僕が「女のいない男たち」という本がおすすめです、と言っても、多分ほとんどの人は「へ〜」で終わりますよね。
でも、こんなふうにいくつかレビューを掲載すると興味が出てきますよね。
心理学用語で「ウィンザー効果」と言い、第三者の意見のほうが信頼しやすいんです。
また、記事の信頼性が高まると滞在時間が長くなったり再訪率が上がったりするので結果的にSEOにプラスに働きます。
他者の意見を効果的に使っていきましょう。
デメリット:表示速度が遅くなる
デメリットとしてはブログの表示速度が遅くなることくらいです。
とは言ってもほんのわずかな差で1記事に5ツイートくらい埋め込んでも変わりません。
たぶん、人間の目にはわからないレベルです。SEO的にもたいした影響はありません。
それよりも使わないことによる信頼性ダウンのほうが収益に悪影響を及ぼします。
まとめ:ブログにTwitterを埋め込んで信頼性をあげよう

Twitterをブログに埋め込んでブログに信頼性を持たせましょう。
とくにレビュー記事だと効果的に使えます。
埋め込みも簡単なので是非使ってみてください。

