こんにちは!副業ブログで小遣い稼ぎしているエンジニアのセンリです。
ぶっちゃけWordPressの子テーマって必要なんですか?親テーマだけ使ってもあんまり変わらないような・・・
いえ、めっちゃ大事です。最初はカスタマイズもほとんどしないので意味を感じないかもしれませんが、あとから必要になってきます。
ということで、今回は「WordPressの子テーマの必要性」について解説していきます。
WordPressで子テーマの存在に疑問を持っている人は必見です。
WordPressの親テーマと子テーマの仕組み

本題に入る前にWordPressの親テーマと子テーマの関係について説明していきます。
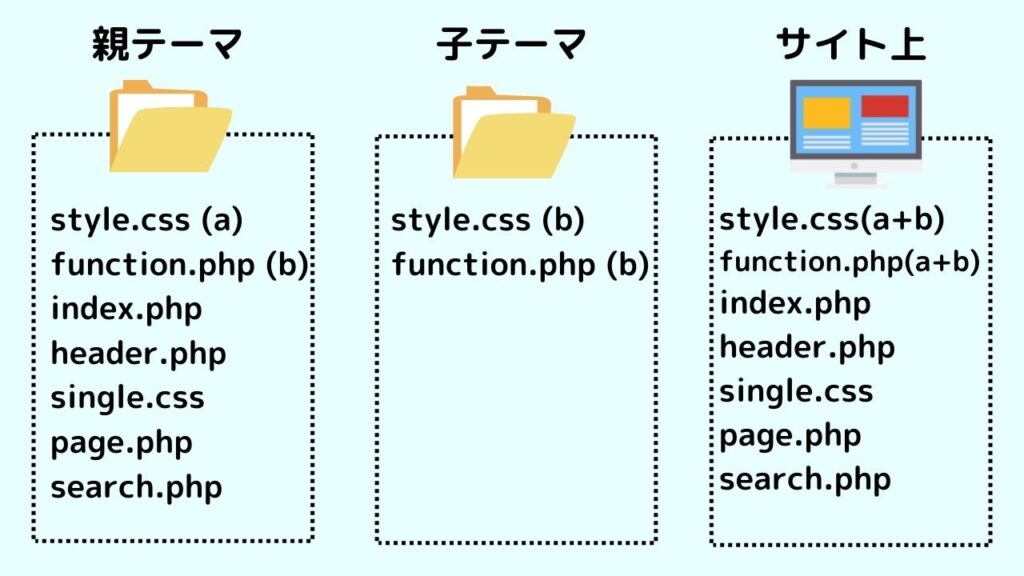
簡単にいうと下の画像のようなイメージです。

子テーマにあるコードはサイトに反映されるときに追記して表示されるという仕組み。
逆に子テーマに含まれていないファイルは親テーマのファイルがそのまま反映されます。
これだけ聞くと、別に全部親テーマにまとめちゃえばいいんじゃない?って思っちゃうけどな。
そう思う人もいるかもしれませんが、親テーマにまとめてしまうと実は危険。その理由についても解説していきます。
WordPressに子テーマが必要な2つの理由

WordPressで子テーマが必要な理由は下記の2つです。
WordPressに子テーマが必要な理由
- アップデートするとカスタマイズしたコードが消えるから
- 親テーマのコードを間違えるとブログが崩れる可能性があるから。
1つずつ解説していきます。
理由1:アップデートするとカスタマイズしたコードが消える
テーマをアップデートすると追加で書いたコードは全部消えます。
せっかくカスタマイズしても、アップデートの度に消えたら時間のムダ。
しかし、子テーマにコードを書いておけば親テーマがアップデートされても子テーマのコードには影響することはありません。
子テーマを使ってなかったとき、親テーマが自動でアップデートされちゃって、カスタマイズが全部消えたことがあります。冷や汗が止まりませんでしたね。
理由2:親テーマのコードを間違えるとブログが崩れる可能性がある
テーマによっては style.cssに2万行ほどのコードが書かれている場合があります。
これらのコードをいじってしまうと、親テーマをインストールし直さない限り復元できなくなります。
最悪の場合、サイトが表示されなくなり、FTPはレンタルサーバーのファイルマネージャーを使わないと復元できなくなることもあります。
変なところをいじらなかったとしても、2万行もあるファイルを編集するのはなかなか面倒。子テーマを作っておくのが無難。
【意外と多い】カスタマイズをする機会

子テーマの必要性はわかったけど、カスタマイズとかしないから、やっぱり不要では?
そんなあなたによくあるWordPressのカスタマイズを紹介します!
これから紹介していくカスタマイズを使う場合には子テーマが必須です。
アドセンスやアナリティクスのタグをheadに挿入するコード
下記のコードを子テーマのfunction.phpの一番下に貼り付けることでアドセンスやアナリティクスのコードをサイト上に挿入することができます。
// head内にコードを挿入
function add_meta_headtags() {
$addheadtag = <<<EOM
<!--ここに挿入したいコードを貼り付ける->
EOM;
echo $addheadtag;
}
add_action( 'wp_head', 'add_meta_headtags', 99);<!--ここに挿入したいコードを貼り付ける->を消してコードをコピペしてください!
親テーマのheader.php内に貼り付けるという情報もネット上にはありますが、テーマがアップデートされれば消えてしまいます。
必ず子テーマのfunction.phpに書くようにしましょう。
ログインURLを変更するコード
WordPressのログインURLが初期設定のままだとハッキングの危険があるので変更するのがおすすめ。
プラグインでも実装可能ですが、カンタンなのでfunction.phpなどを使った方がサイトが軽くなります。
詳しくは「WordPressのログインURLを変更する方法【プラグインなしの方法も紹介】」で紹介しているので参考にしてみてください。
WordPressは子テーマを作ってカスタマイズしよう

最初の頃は、どうせカスタマイズしないから子テーマなんかなくてもいいだろうって考えてました。
でも実際ブログを続けていると他の人とはちょっと違うデザインで作りたくなったり、カスタマイズしてもっと便利な機能を付け加えたりしたくなっちゃうんですよね。
より使いやすいサイト運営のためには子テーマが必須です。
今回は以上です。