こんにちは!副業ブログで小遣い稼ぎしているエンジニアのセンリです。

Contact Form 7とGoogleスプレッドシートは連携できるの?
今回はそんな疑問にお答えしていきます。
Contact Form 7をCSVとして出力できるプラグインもありますが、今回ご紹介する方法を使うとカンタンにGoogleスプレッドシートと連携することができます。
Googleスプレッドシートに出力できればクラウドに保存されているためいつでも最新のデータが呼び出せますよね。
特にフリーランスのホームページでお問い合わせにContact Form 7を使っている場合にはとても便利。
では、さっそく設定の手順をご紹介していきます。
Contact Form 7とGoogleスプレッドシートを連携させる手順

Contact Form 7とGoogleスプレッドシートを連携させる手順をご紹介します。
かんたんな流れ
- Googleスプレッドシートの準備
- プラグインのインストール
- プラグインの設定
- 認証する
1つずつ解説していきます。
手順1:Googleスプレッドシートの準備
まずスプレッドシートの準備をします。
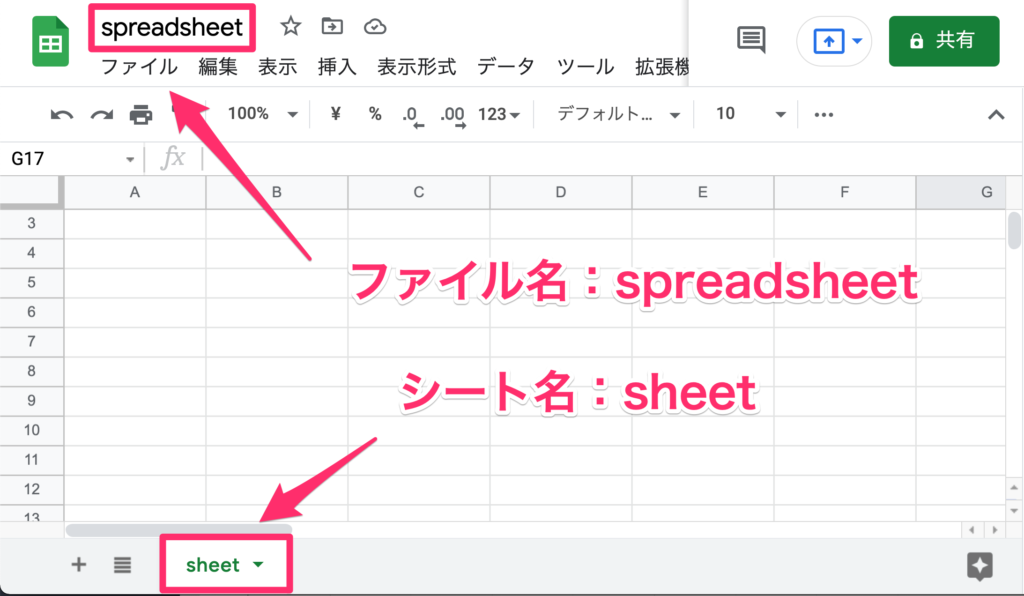
スプレッドシートのファイル名とシート名はあとで使うので分かりやすいものにしておきましょう。
今回は下記のように設定しておきます。

使用するファイル
ファイル名:spreadsheet
シート名:sheet
名前はアルファベットなら何でもOKです!日本語だとエラーが出ることがあるのでやめましょう。
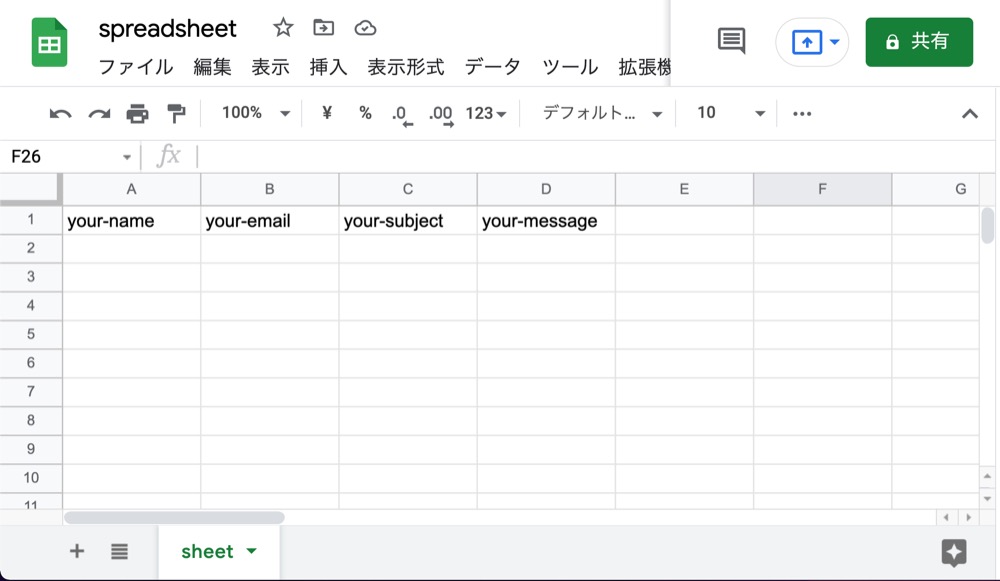
次にシート内にタグを入れていきます。
タグは何でもOKですが、Contact Form 7と同じものを使ってください。
初期設定では下記のようなタグになっているので、今回はそのまま使っていきます。
今回使うタグ
your-name
your-email
your-subject
your-message
Googleスプレッドシートはこんな感じで入力します。

タグについての補足
管理画面から「お問い合わせ」→「フォーム」を開くと下記のようなコードが書いてあります。
<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]この中の「your-name」や「your-email」の部分がタグです。
手順2:プラグインのインストール
CF7 Google Sheet Connectorというプラグインを使用します。
WordPress管理画面の「プラグイン」⇨「新規追加」から検索してもダウンロードが可能です。
ちなみに、こんな感じのプラグインです。

ダウンロードが完了したら有効化しましょう。
手順3:プラグインの設定
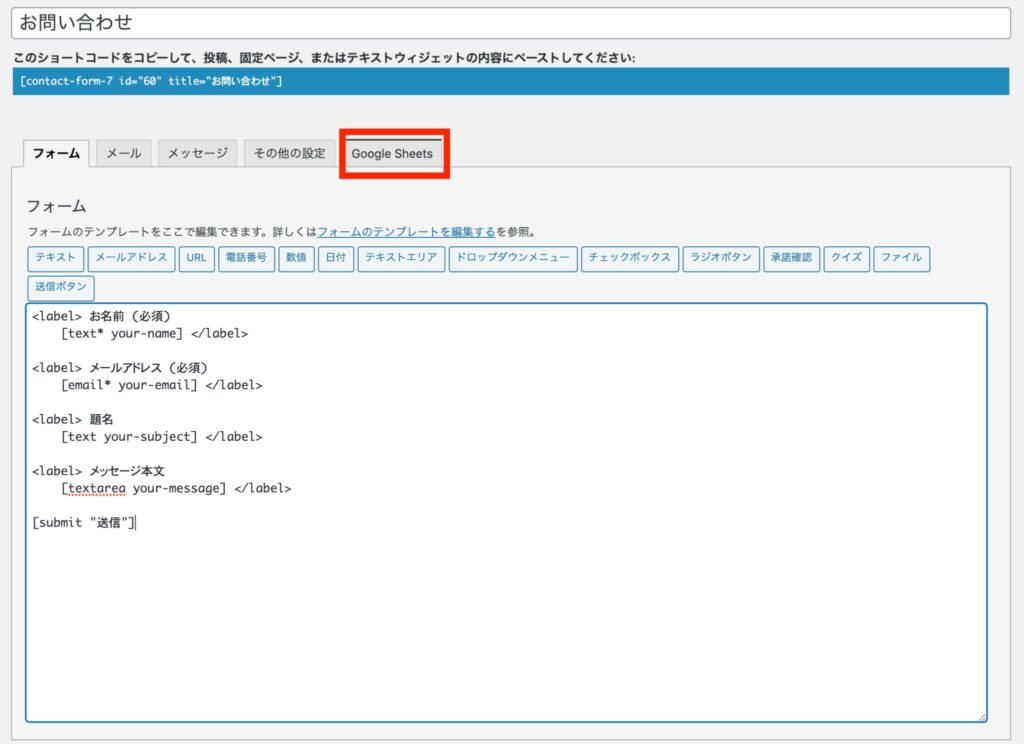
「お問い合わせ」⇨「コンタクトフォーム」⇨「今回設定するフォームを選択」の順に移動してください。
下記の画面の一番右に「Google Sheets」というタブが出てくるので選択してください。

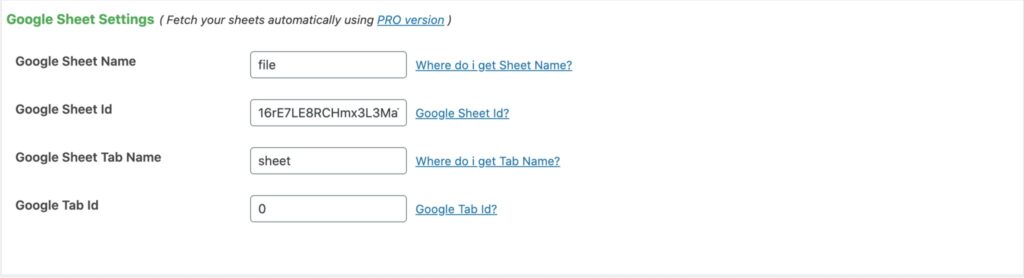
次に、一番上の「Google Sheet Settings」を入力していきます。

下記の項目を入力していきます。
Google Sheet Name
さっき設定したGoogleスプレッドシートのファイル名です。
本記事では「spreadsheet」と設定しました。
Google Sheet Id
GoogleスプレッドシートのURLを見てください。
docs.google.com/spreadsheets/d/16rE7LE8RCHmx3L3Ma**/edit#gid=0
※https://は省略
URLの中の赤字部分を入れてくだい。
Google Sheet Tab Name
さっき設定したGoogleスプレッドシートのシート名です。
本記事では「sheet」と設定しました。
Google Tab Id
GoogleスプレッドシートのURLを見てください。
docs.google.com/spreadsheets/d/16rE7LE8RCHmx3L3Ma**/edit#gid=0
※https://は省略
URLの中の一番最後の赤くなっている数字を入れてくだい。
これで設定は完了です。
手順4:認証する
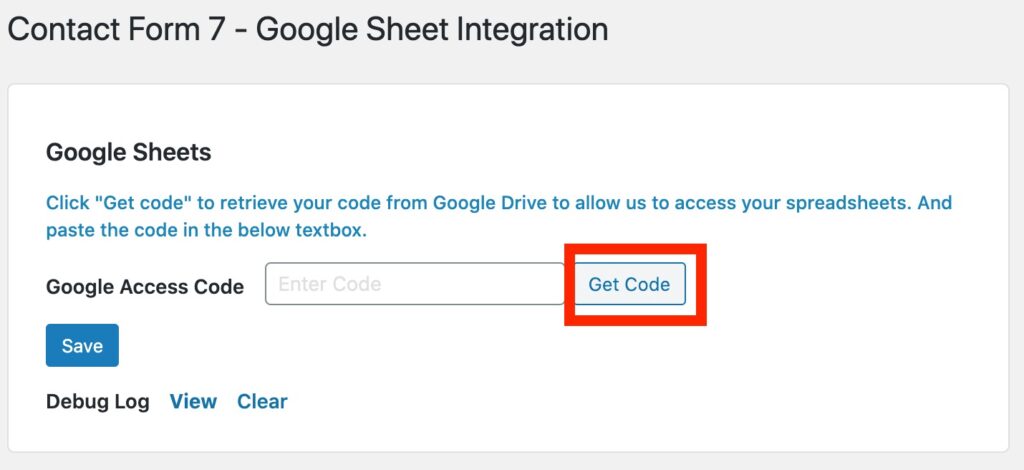
WordPressの管理画面から「お問い合わせ」⇨「Google Sheets」の順に移動してください。
最後に認証をするためコードを入力します。下記の流れで認証しましょう。
まずは「Get Code」を押してください。

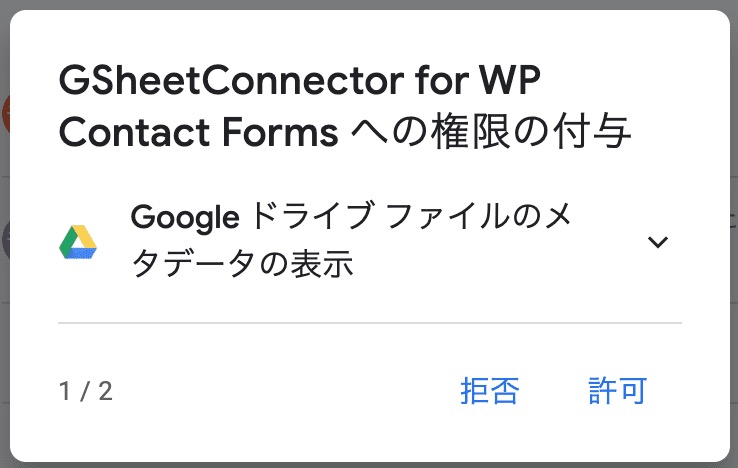
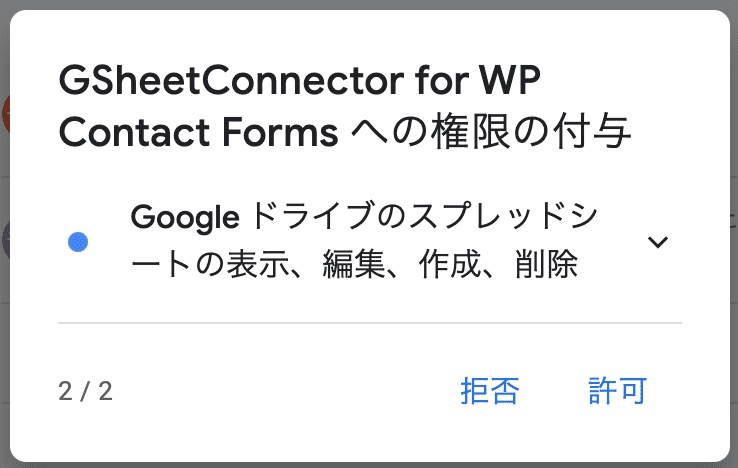
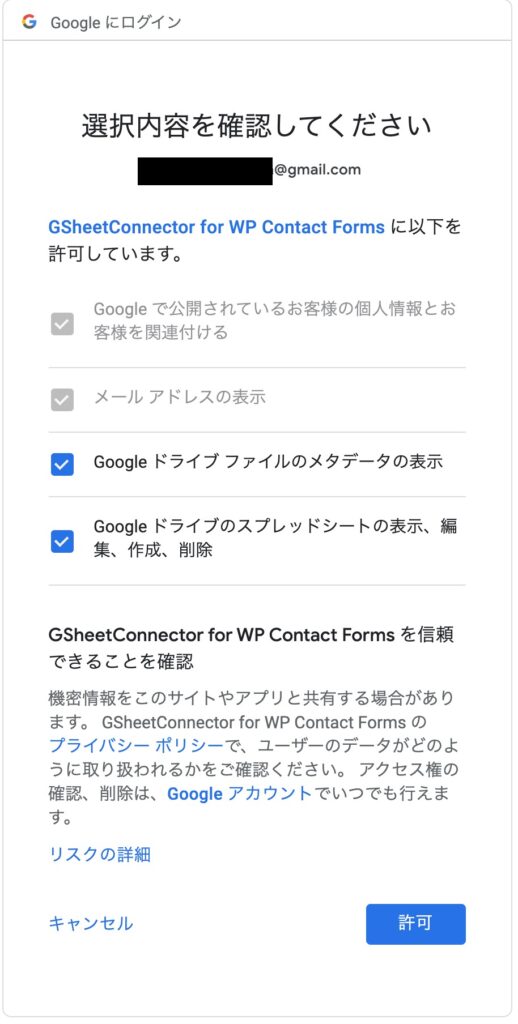
すでにGoogleにログインした状態だと、下記の画面が出てくるはずですので「許可」を押してください。

こちらも許可を押してください。

こちらも「許可」を押してください。

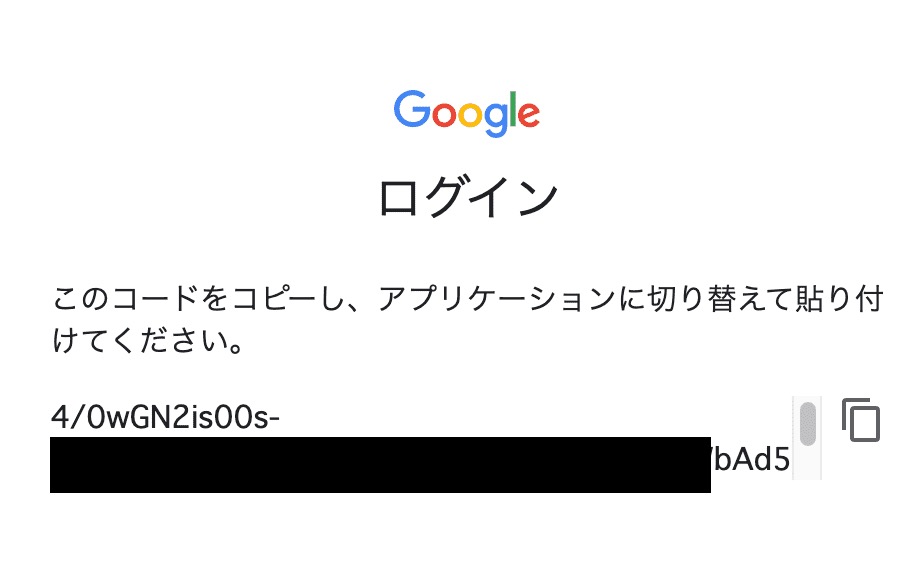
すると下記の画面が出てくるのでコードをコピーしてください。
※本記事ではセキュリティの関係上コードの一部を黒塗りしてあります。

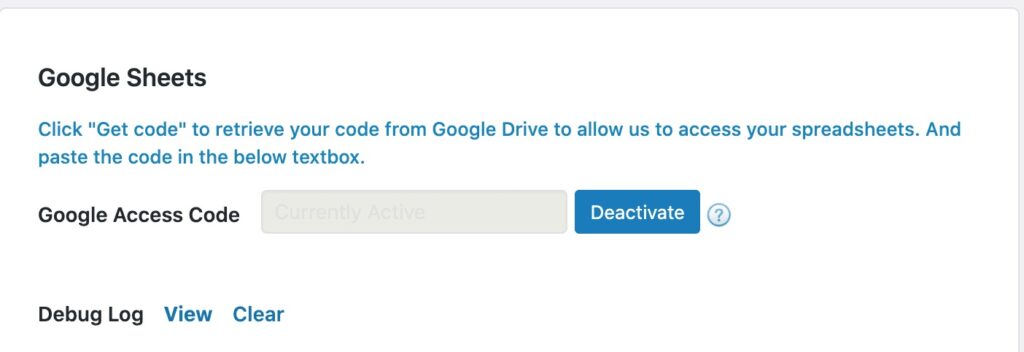
コピーしたコードを先ほどの「Get Code」のボタンの右側にペーストして「Save」を押してください。

しばらく待ってこの画面が出てきたら設定完了です。
連携の際の注意点

Contact Form 7とGoogleスプレッドシートを連携させる際の注意点を2つご紹介します。
連携の際の注意点
- Googleスプレッドシートの全権限を許可→情報漏洩
- 問い合わせフォーム編集後のエラー
1つずつ解説していきます。
Googleスプレッドシートの全権限を許可→情報漏洩
Googleスプレッドシートの表示や編集なども許可されてしまいます。
セキュリティ上、心配な方は大事なデータを他のアカウントに写しておいた方がいいですね。
とはいえ、基本的には簡単に漏洩する作りにはなっていません。
ただ、トップシークレットの情報はやめておきましょう。
問い合わせフォーム編集後のエラー
問い合わせフォームの質問内容や選択肢を編集・変更すると、回答内容が連携されないというエラーが起こる場合があります。
エラーが起こった場合は、再度コードを取得して認証すると連携できます。
まとめ:Contact Form 7とGoogleスプレッドシートを連携して業務効率化

Contact Form 7とGoogleスプレッドシートを連携させると、問い合わせ内容の管理が10倍便利になります。
ちなみに、私の勤務先は私立学校ですが、求人応募の管理、入学問い合わせの管理などに使っています。
企業ホームページを使っている方や顧客情報管理、求人情報管理、Q&Aリストなど様々なことに使えるので使ってみましょう。
今回は以上です。
