こんにちは!副業ブログで小遣い稼ぎしているエンジニアのセンリです。
ブログのアイキャッチ画像のサイズは何がいいの?
今回はこんな疑問にお答えしていきます。
アイキャッチ画像のサイズを整えるメリットはこちら
アイキャッチ画像のサイズを整えるメリット
ブログ全体のデザインが良くなる
SNSでのシェアで流入が増える
アイキャッチ画像次第でクリックされるかどうかが決まると言っても過言ではありません。
この記事を読んで、適切なサイズでアイキャッチ画像を作っていきましょう。
ブログのアイキャッチ画像のサイズは「1280px × 670px」が最適

結論から言うとブログのアイキャッチ画像のサイズは「1280px × 670px」が最適です。
「1280px × 670px」が最適な理由
- 理由1:Google推奨サイズが横幅1200px以上
- 理由2:画素数から考えると横幅は1280pxが最適
- 理由3:16:9の比率のほうがなじみ深い
1つずつ解説していきます。
理由1:Google推奨サイズが横幅1200px以上
Googleは上級者SEOの中でAMPサイトは横幅1200px以上、非AMPサイトは696px以上のサイズが必要だと明記されています。
2022年3月現在では多くのサイトが非AMPサイトですが、今後AMPを導入していくのも手間がかかるので今のうちからAMPに適したサイズでアイキャッチ画像を用意しておきましょう。
Googleはモバイル表示に適したサイトを評価するようになってきたため、SEO的にもプラスに働く可能性があります。
理由2:画素数から考えると横幅は1280pxが最適
悩むくらいなら1280pxにしておけばいいんじゃない?くらいの理由です。
正直1200pxでも問題ありません。
PCからすると1280のほうが2進数で表した時にきれいな数字になるためです。
1280pxのほうが10kbほどデータ量が重くなりますが、ちょっとだけきれいな画像になります。
理由3:画像の比率は16:9が基本
動画や画像の比率は16:9が基本です。
一般的に出回っているフリー画像やYouTubeも同じ16:9になっています。
そのほうが画像を作るのが楽だったり、WordPressテーマのデザインに合わせやすかったりするので16:9にしておきましょう。
Googleは上級者SEOの中でも下記のように書かれています。
適切な画像が選択されるようにするために、アスペクト比が 16x9、4x3、1x1 の高解像度画像(幅と高さをかけて 800,000 ピクセル以上の画像)を複数指定してください。
Google|上級者SEO
全部のサイズを用意しないまでも、せめて16:9の画像は用意しておきましょう。
アイキャッチ画像が切り取られるパターン

アイキャッチ画像は場合によって切り取られる場合があります。
アイキャッチ画像が切り取られるパターン
- 正方形(Google Chromeのモバイル版など)
- 比率1.91:1(Twitterカードなど)
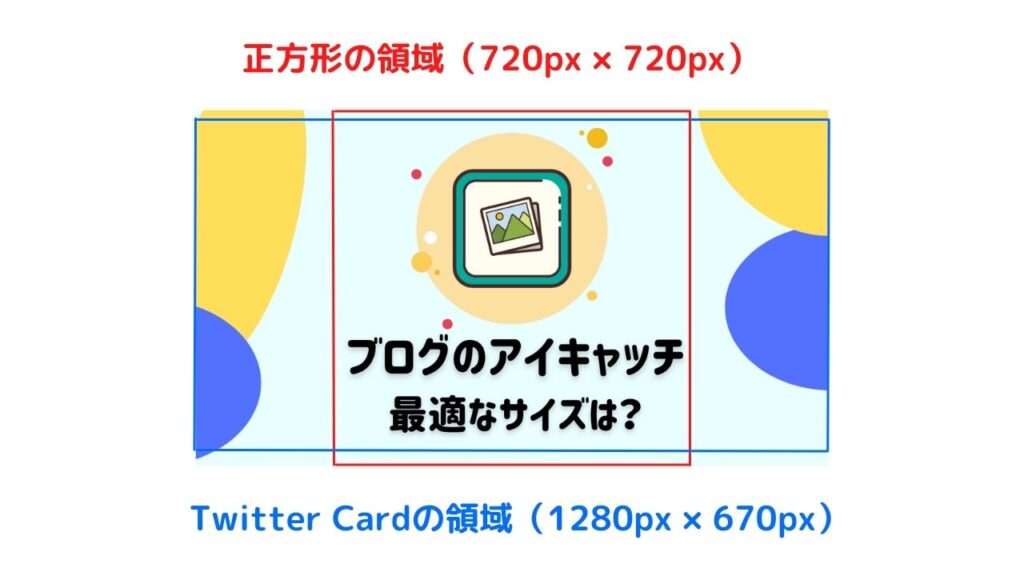
そのため、下記の青枠と赤枠に入るエリアに大事な内容を載せましょう。

詳しくは下記で説明します。
正方形(Google Chromeのモバイル版など)
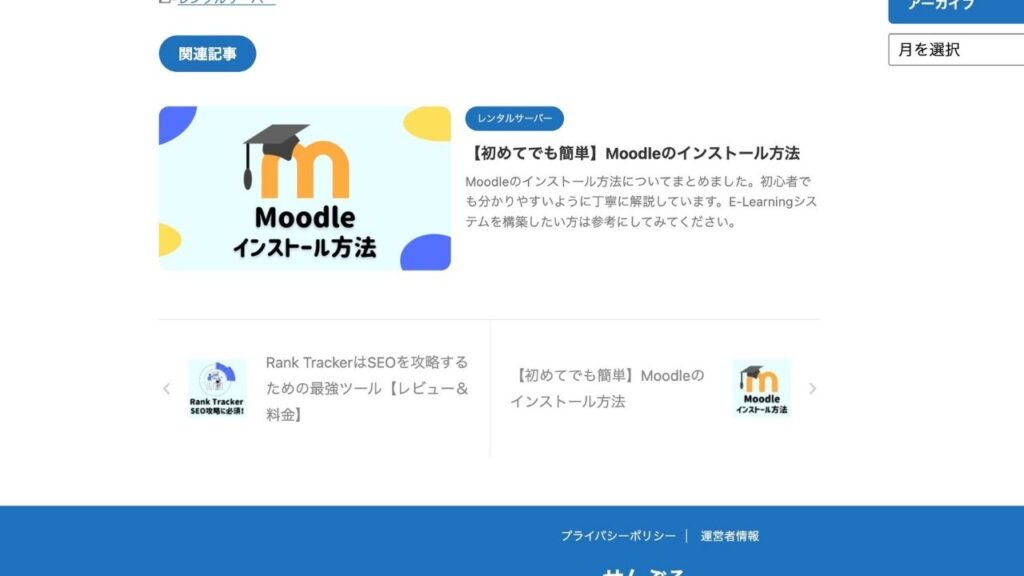
Google Chromeのモバイル版では下の写真のようにアイキャッチ画像が正方形に切り取られます。

また、WordPressのテーマによっては正方形サムネイルが使われることがあります。
僕が使っているAFFINGERでもデフォルト仕様だと次ページに進むリンクは正方形に切り取られてしまいます。

比率1.91:1(Twitterカードなど)
Twitterにリンクを載せると下のツイートのようなTwitterカードを載せることができます。
ちなみにTwitterカードの表示はAFFINGERやCocoonのようなテーマは最初から組み込まれていますが、組み込まれていないテーマもあるので注意が必要です。
ほんのわずかですが、上下25pxずつ切り取られてしまいます。
実際に設定したアイキャッチ画像は下のものです。

そのエリアが切り取られてもデザインが崩れないように配置に気をつけましょう。
アイキャッチ画像作りはCanva Proが便利

アイキャッチ画像は何を使って作ればいいの?
アイキャッチ画像はCanva Proを使って作るとめちゃくちゃ楽です。
理由はこの2つです。
アイキャッチ画像にCanvaを使うべき理由
- 理由1:画像のサイズが変更できる。
- 理由2:画像素材が豊富
- 理由3:背景を削除できる
1つずつ説明していきます。
理由1:画像のサイズが変更できる
画像のサイズや比率を簡単に変えることができます。
アイキャッチ画像だけならサイズの変更をする必要がないかもしれませんが、同じ画像をロゴなどに使いたいときに画像サイズが変更できると意外と便利です。
画像素材が豊富
画像素材が100万点以上あります。
いろいろな画像サイトがありますが、Canvaを使えば画像のダウンロードから編集までCanva内で完結するので作業スピードが格段に上がります。
僕は以前freepikなどを使っていましたが、Canvaに変えてからアイキャッチ画像作成が3倍は楽になりました。
理由3:写真の背景が削除できる
「背景リムーバ」という機能で自分で撮った写真でも背景を削除することができます。
たとえば、下記の画像だとこんな感じです。

アイキャッチ画像だけでなく、ブログ内の説明資料にも使えますね。
僕のブログもすべてCanvaで作っています。
まとめ:ブログのアイキャッチのサイズは「1280px × 670px」が最適

適切なサイズでブログのアイキャッチ画像をつくるとPV増加につながります。
PVが増加するとSEO的にもプラスに働きます。
Canva Proを使って1280px × 670pxでアイキャッチ画像を作っていきましょう。>>Canvaを無料で試してみる
